As designers, when preparing our work for developer hand-off, there comes a time where we need to annotate our designs with detailed measurements, specs, and intricate redlines—we all know how time-consuming this process can be.
Alas! There is light at the end of the tunnel. 🙌
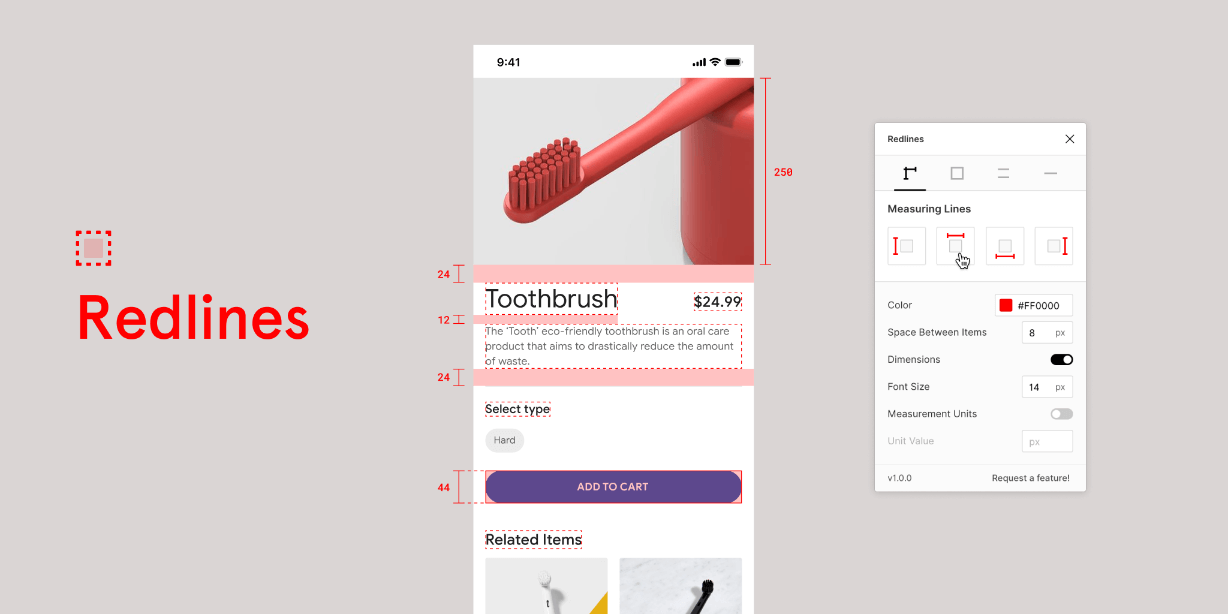
Figma Redlines is the perfect toolkit for any designer looking to save time when preparing designs for developer hand-off.
This plugin gives you the ability to create and generate redlines from a selection of objects with ease, while also enabling full control over the style and display of each redline element.
Main Features
– Quickly measure and plot dimensions of any selected object
– A varied selection of outlines and line styles
– Full control over the color, spacing, and font size of each redline element
– Ability to add units to each redline element—PX, %, DP, etc.
– Automatic grouping of redline elements—to help keep things tidy and easy to manage!
To use;
1. Select a layer (or multiple)
2. Customize the redline settings (if you want to)
3. Choose a redline option to plot
4. 🕺
If you have any ideas for features or perhaps ways to improve the plugin, feel free to reach out—I would love to hear from you!