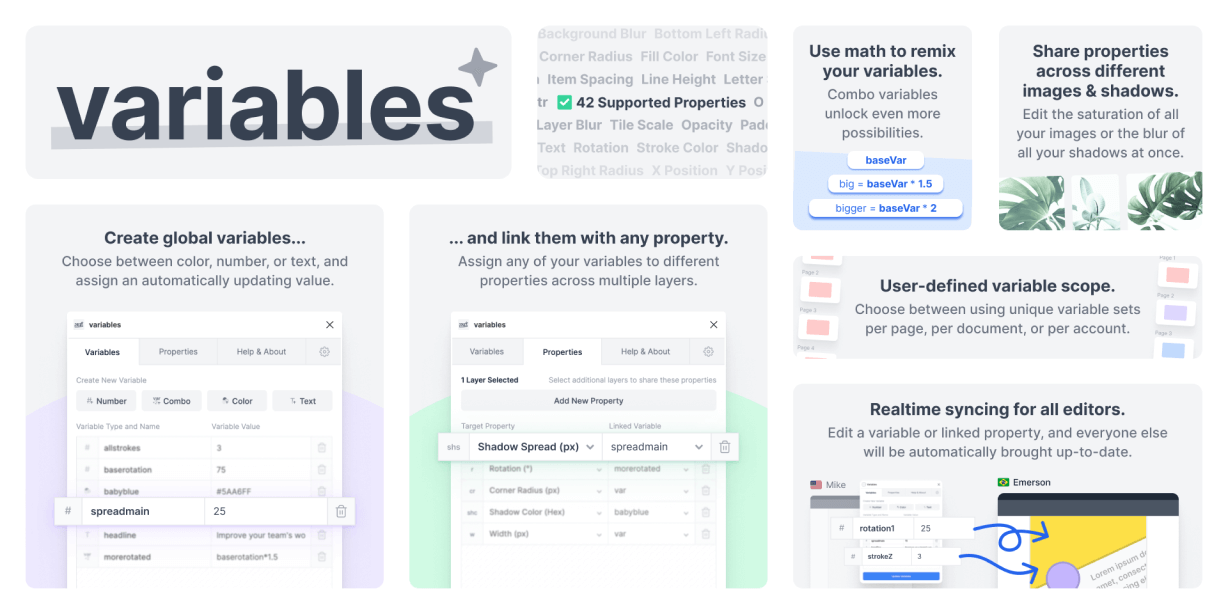
Create global variables and link them to any property across any layer. Experiment with your designs, keep organized, and unlock new functionality within Figma.
📕 Playground and Documentation
Start by checking out this handy file in the community! Check out interactive lessons and documentation, and see how variables can transform the way you work in Figma.
✅ Features
- Use variables to control over 40 layer properties like blurs, shadows, size, rotation, text, spacing, and much more.
- Use combo variables to modify your existing variables with math. For example, set a variable to be the value of another variable divided by 2, or multiply two of your variables together.
- Change variable scope to work for you. Have a different set of variables for each page in a document, share variables across the whole document, or even use one set of variables for all your documents.
- Batch edit specific properties, like blur, shadow offset, and contrast, across different images or shadows without requiring the other properties to match.
- Realtime syncing for multiple editors. Add, modify, or delete a variable and your changes will automatically sync to all users.
🤔 How To Use
That’s really up to you! Variables and linked properties work together to do whatever you want. At the bare minimum, you create a variable in the Variables tab. You can then use that variable to link it to the same property across different layers. Or different properties on the same layer. Or any combination you can dream up. Go wild! For inspiration, check out the playground and documentation file.
🚧 Roadmap
- The option for layers with linked variables to be automatically updated when you rename a variable.
- Better error handling
- Variable value previews in the Properties tab
☕️ Support the plugin
If you love the plugin and feel inclined to provide some small financial support to encourage the development of new features and bug fixes, that would be greatly appreciated. No pressure, of course