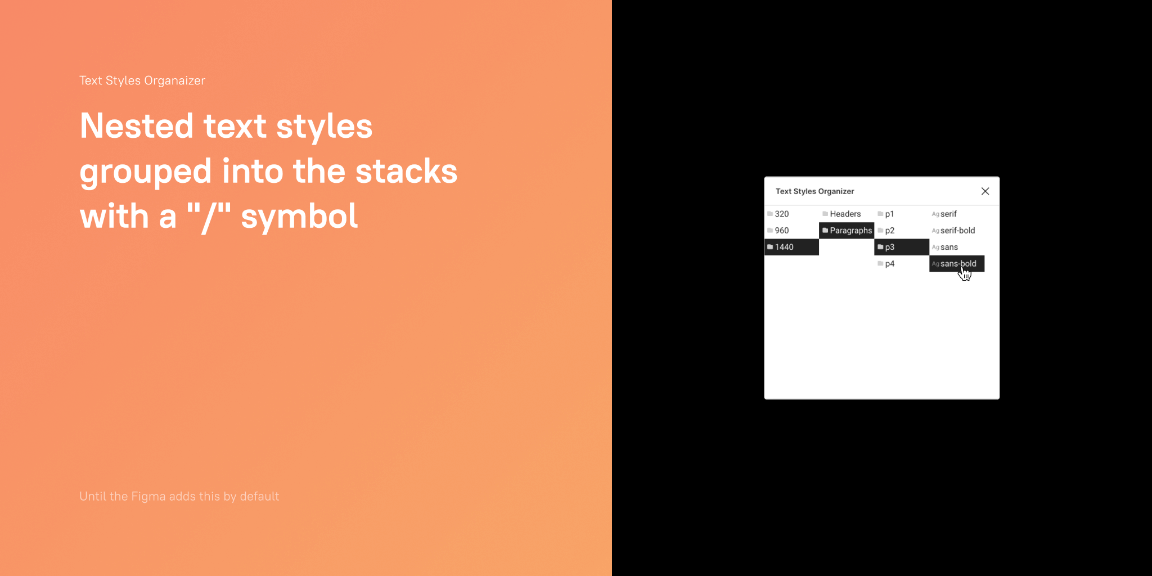
Usage
Create local text styles in a familiar way through a standard “figma” interface. Divide nesting levels through the “/” symbol. Apply style to the element through the plugin.
Example:
“Desktop / Headers / H1 / Black-Bold
“Desktop / Headers / H1 / Black-Regular
“Desktop / Headers / H2 / Black-Bold
“Desktop / Headers / Special
…
The plugin will display text styles in a convenient multi-level drop-down navigation.
Features
— Potentially nesting levels can be infinite. But for convenience, try to limit yourself to 3 or 4 levels.
— Do not use spaces in style names. The plugin will remove them. Instead of spaces, put “-” or “_” as real front-enders.
— Sort the order of styles through the standard figma interface.
— The plugin is case-sensitive. The “Headers” and “headers” levels will be separated.