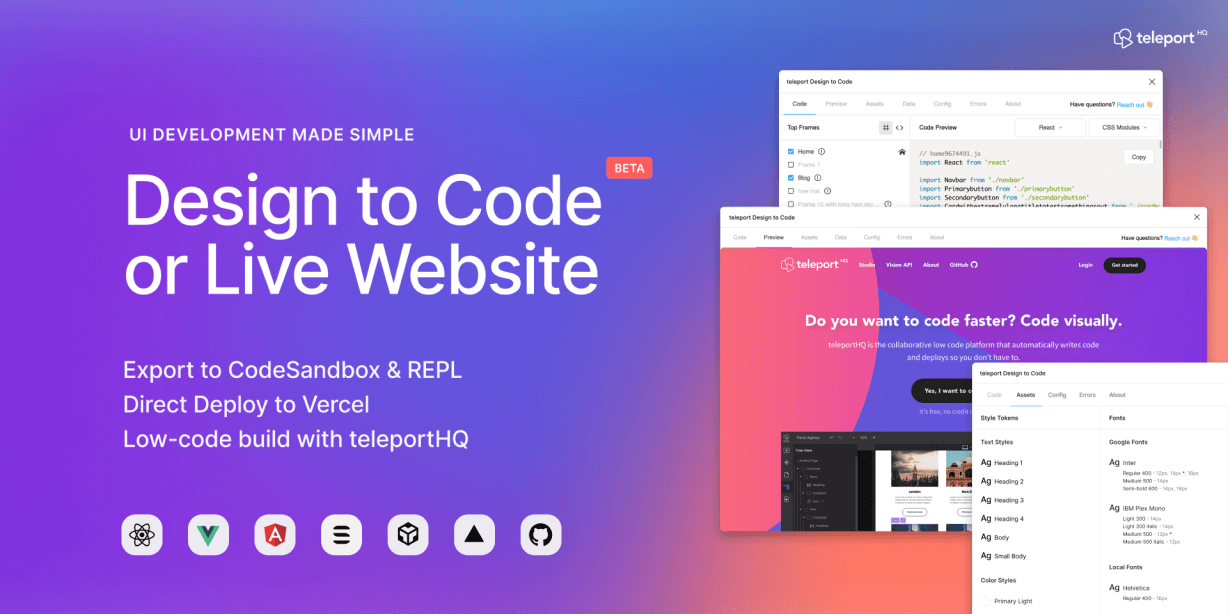
Teleport Design to Code is a free plugin that automatically generates the code of your autolayout Figma frames.
Getting Started
Learn how to use the plugin with this 5 minutes tutorial.
Features
- instant code generation for React, Preact, Gatsby, Vue, Next, Angular, and Stencil
- live preview
- code inspection
- assets inventory
- export to teleportHQ (coming soon)
- deploy your project as a website to Vercel
- export to CodeSandbox
Limitations
For now, Teleport Design to Code only generates code for frames that are using Figma’s autolayout. However, we’re already working on generating the code from frames that do not (or only partially) use Figma’s autolayout.
How does it work?
In the background the plugin uses teleportHQ‘s open-source code-generators, UIDL, and some more advanced code-generation capabilities based on deterministic and machine-learning algorithms.
About Us
teleportHQ is a collaborative platform and a suite of open-source tools that focus on the designer-developer hand-off and the visual building of user interfaces.
Follow Us
Support/Community
Need help? Join us on our Discord community and discuss with one of our team members.