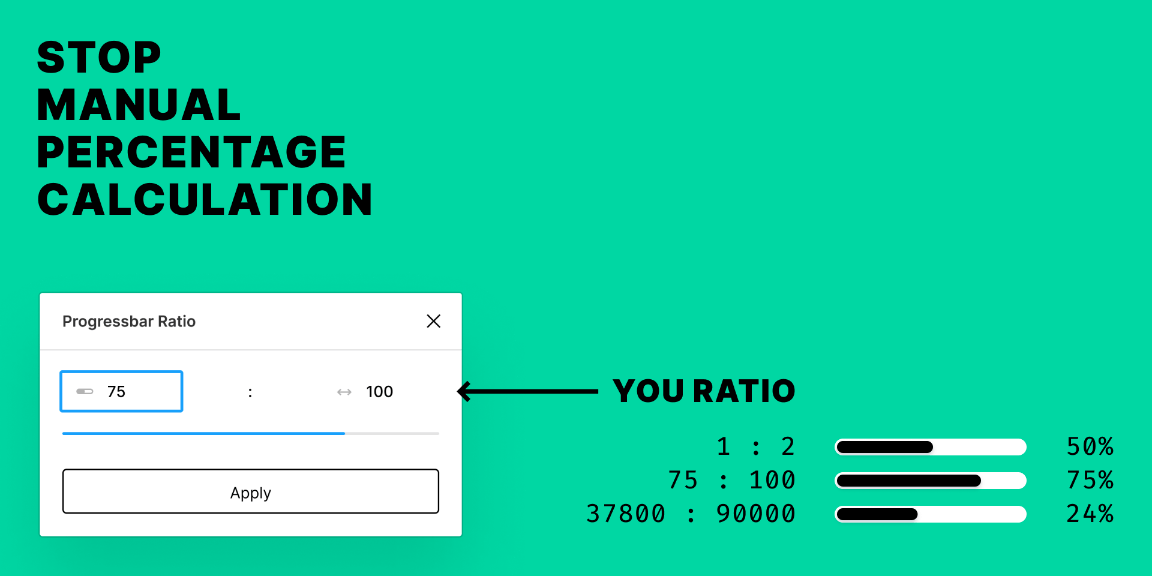
It can be a problem to draw a progress bar with an actual size of 100px or similar. But what if you need to visualize 240 of 800 with an actual size of 120px? What width should the progress bar be?
Well, Now It’s Easy!
HOW TO ADD A PROGRESS BAR
1. Run the plugin
2. Set your ratio
3. You’re Done
HOW TO EDIT THE PROGRESS BAR
1. Select the progress bar (Frame)
2. Change the values
3. You’re Done
HOW IT WORKS
The plugin creates one Frame that’s the max-width, and one Rectangular inside — calculated percent. The Frame will have the name Progress Bar [75:100] Do Not rename it manually if you want to edit the ratio later on with auto-fill values.
You can change the style and size that works best for you — editing will only change the Rectangular width.