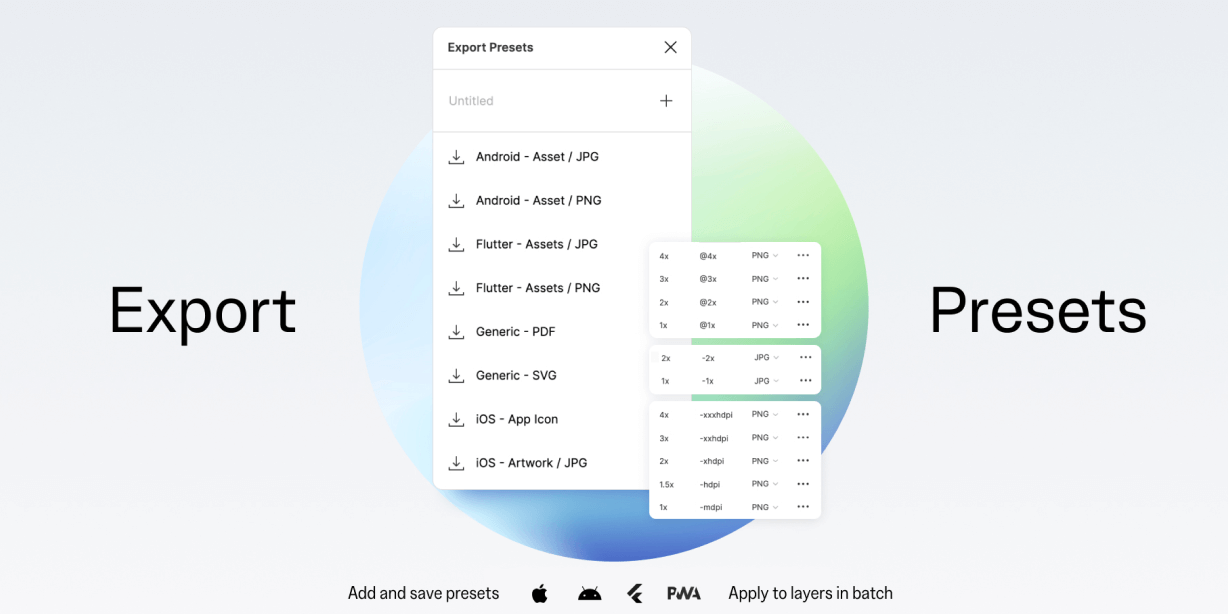
Create and automatically apply custom Export Settings. Share them across your files and projects. Including default presets for the most popular platforms.
Tired of creating tons of export settings for multiple layers, every single time? This is the plugin for you.
Features
- Create, save, and apply custom Export Settings presets.
- Preloaded with default export settings for Web, iOS, Android, Flutter, and PWA. All configured with the proper specs for size and density.
- Access your Export Settings from any file or project.
- Apply custom Export Settings to multiple layers in batch.
Default Presets
• Android - Assets (JPG or PNG) [ldpi, mdpi, hdpi, xhdpi, xxhdpi] • Flutter - Assets (JPG or PNG) [1x, 1.5x, 2x, 3x, 4x] • Generic (PDF | SVG) • iOS App Icon (PNG) [All Supported Sizes, 1x, 2x, 3x] • iOS Artwork (JPG or PNG) [1x, 2x, 3x] • PWA App Icon (PNG) [All Supported Sizes, from 72 to 512] • Web Favicon (PNG) [32, 128, 152, 167, 180, 192, 196] • Web Retina (JPG or PNG) [1x, 2x]
—————————————————————————
Usage
Apply a custom preset
- Select one or more layers on the canvas.
- Open the plugin and click a preset to apply the corresponding export settings.
Create a custom preset
- Select a layer with the desired export setting from your canvas.
- Open the plugin a name to the preset using the input field on the Toolbar.
- Press the + button to add the preset.
Update an existing preset
- Select a layer with the new export setting from your canvas.
- Type down the exact name of the preset that you want to update.
- Press the + button to update the preset.
—————————————————————————
Questions or Feature Requests?
Feel free to connect with me here