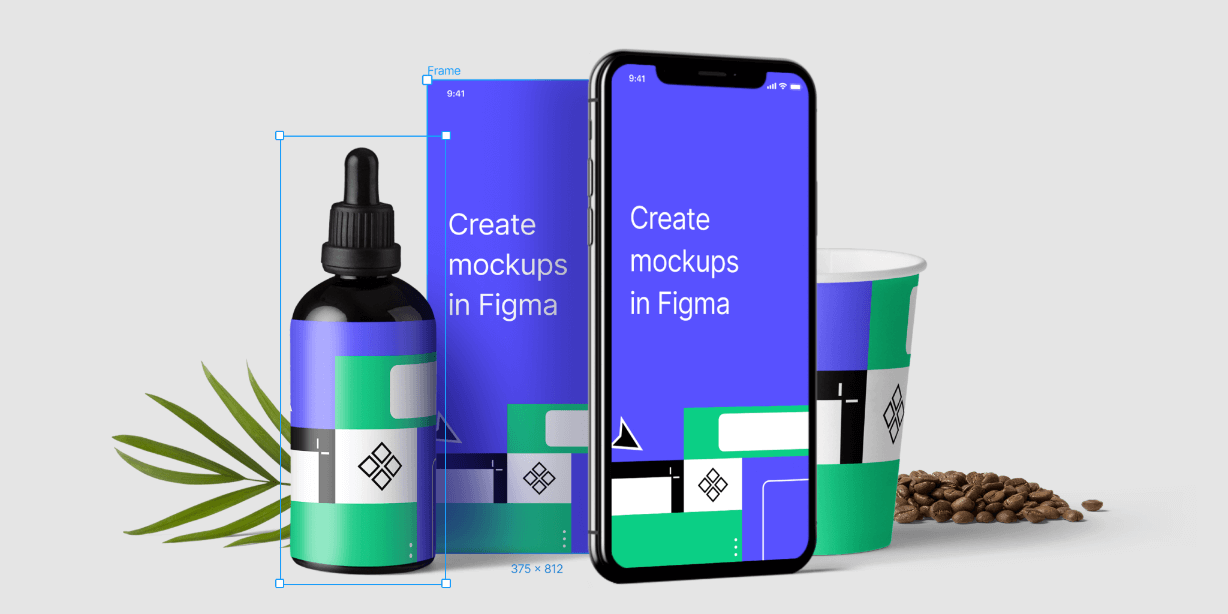
Create mockups in Figma easily by getting access to thousands of world-class quality Artboard Studio mockup items right inside your Figma files. Easily render Figma frames into real-life product mockups with a click of a button. More items are added to our ever-growing library every day.
How to use:
1. Follow the on-screen guide and create a secret API key on Artboard Studio.
2. Paste your secret API key into the plugin window, save and start adding mockup items right into your current Figma file.
3. All imported items are fully layered and customizable.
4. Items that have renderable labels come with relevant frames. Copy and paste your designs into those frames, make sure the frame is selected and click Render Selected Frame.
5. You can resize frames and mockup items, it will still work as long as you keep the aspect ratio.
6. To unlock access to our premium items, subscribe to one of our premium plans. It will automatically unlock all items next time you use the Artboard Studio plugin in Figma.
7. Use the menus on the top of the items to search and filter items based on name, viewpoint, and category.
8. Happy Designing 😉