We’re really excited to finally release Free Figma Bootstrap 5 UI Kit By ThemeSelection! 🎉
Design faster with a collection of prebuilt Figma components with powerful auto layout and resizing constraints.🚀
🔗 Useful links:
Demo: https://www.figma.com/file/Cy8pNqIB9Px6zgR28lbhf9/free-figma-bootstrap5-ui-kit?node-id=134%3A0
Free Download: https://themeselection.com/products/free-figma-bootstrap-ui-kit/
GitHub: https://github.com/themeselection/free-figma-bootstrap-ui-kit
💡 Features :
Why Figma Bootstrap UI Kit? 🎉
Figma Bootstrap UI Kit comprising of 300+ organised Bootstrap 5 components built with atomic design system & auto layout. Kick start your next Figma project in no time.
A Complete Figma UI Kit 😎
Figma Bootstrap UI Kit is a comprehensive and easy-to-use Figma Library with organised components & atoms. It includes Bootstrap’s colors, grids, and typography so that you can easily customize it to fit your brand or product.
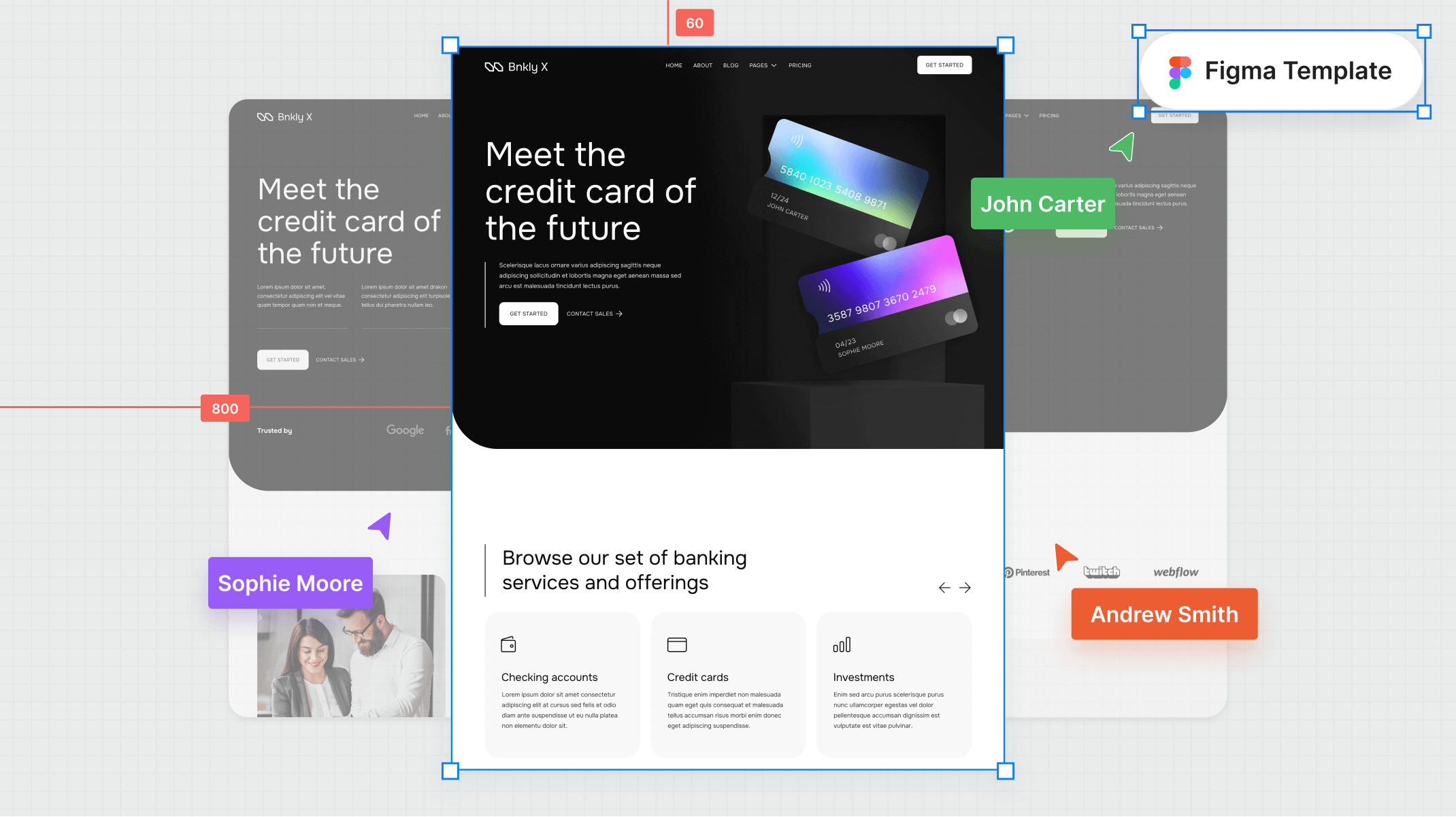
Design with Auto Layout 😍
Auto Layout helps you to design your website or application faster and saves hours of work!
Effortless Resizing 😱
Resize any components horizontally or vertically like a pro!
Design & Dev Consistency 👨💻
Layers and groups are made to match Bootstrap class names, with components following the exact order of the official Bootstrap documentation. it boosts your workflow and bridges the gap between designer & developer.
300+ Organised Components 🛠
Ready to use organised components with a consistent naming convention, that allows you to search and import easily.
Easy to customize ⚙️
Bootstrap UI Kit helps you to easily set up colors, typography & border radius that changes everywhere instantly in UI Kit. Also, allows you to easily update the state of the component.