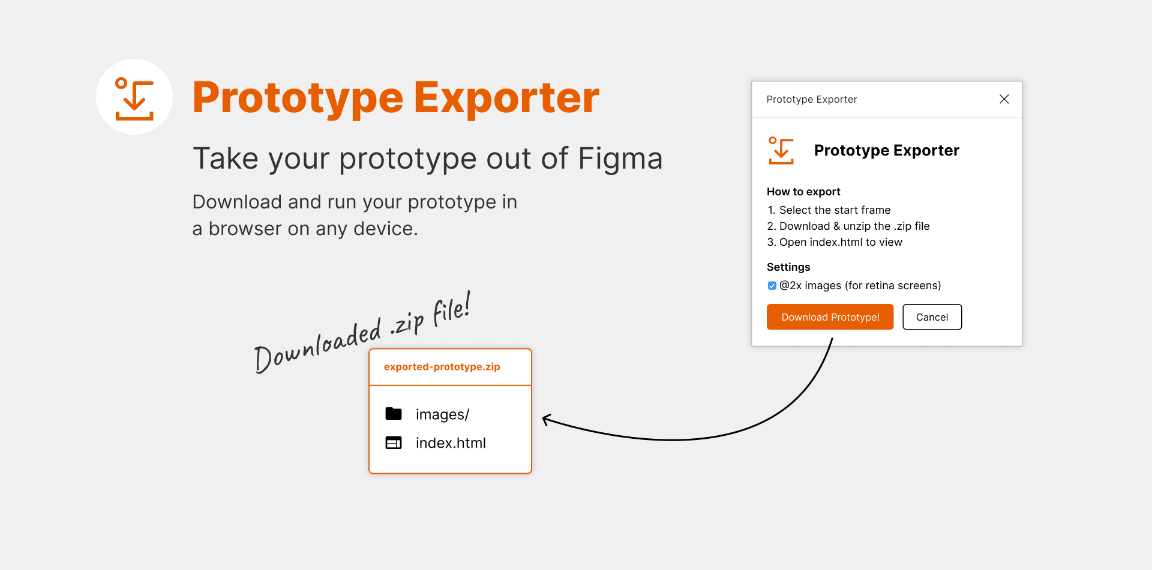
Take your prototype out of Figma. Download and run it in a browser on any device. You can use it offline when you’re on the road or host it on an (internal) server.
HOW DO I USE IT?
Once you’ve installed the plugin:
1. Use Figma to design and create a prototype
2. Select the prototype’s Starting Frame
3. Open Prototype Exporter
4. Click “Download prototype” to download a .zip file
5. Unzip & open index.html in your (user’s) favorite browser!
The downloaded prototype is a series of images with an HTML file that will show you the pages + clickable area.
SUPPORTED FEATURES
Currently supported:
– Interaction: On Click → Navigate to Frame
– Cursor becomes a pointer on hover
– Optional 2x retina image export
NOT yet supported:
– Fix position when scrolling: layers will not be fixed, each frame is exported as an image
– Interaction: any other than “On Click” will not work correctly
– Animations are currently ignored (everything is an “Instant” animation)
– Preserve scroll position is ignored (click will navigate and scroll to top)
– Overlays do not work (mock them on your designs)
– Overflow behavior does not work (Use longer frames instead)
– Prototype Background color does not work
SHORTCURT IN THE DOWNLOADED PROTOTYPE
– R to restart the prototype
– H to Hide or Show the minimal interface
SPECIAL THANKS TO
Jack Galilee, Jacek Rzeniewicz for engineering support and Katy Jackson for product support