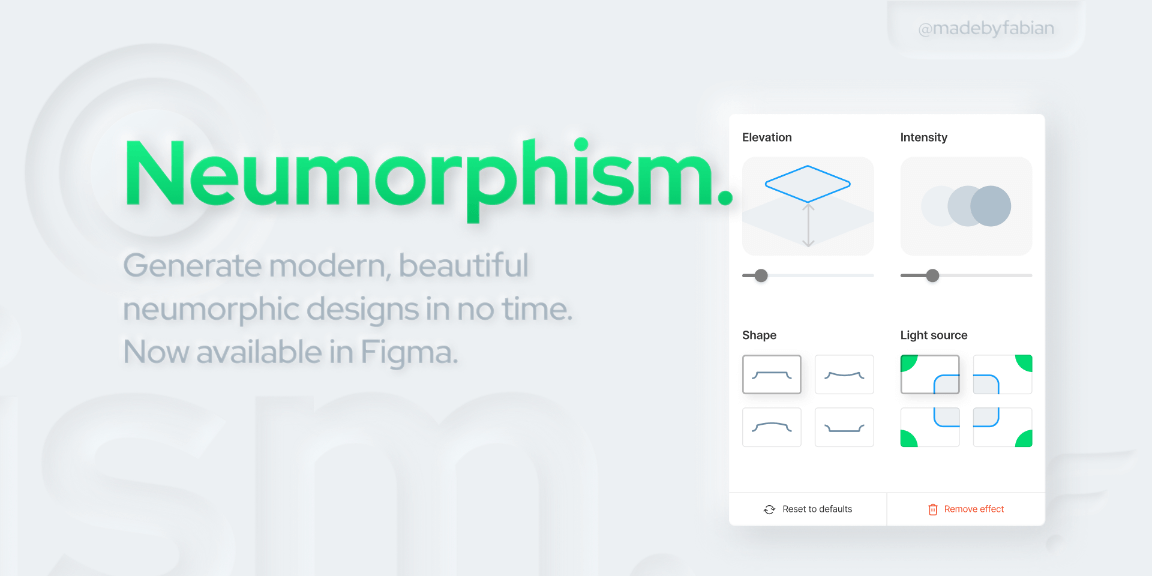
This plugin allows you to create beautiful neumorphistic designs in just a few seconds. Just select anything you would like to “neumorph”, open the plugin and boom. It adds shadows and gradient fills to your selection, which you can customize to your needs.
What is neumorphism?
It’s a UI trend which is using multiple shadows and gradients to “fake” light and to bring back a more natural and realistic look and feel. Kind of like skeuomorphism in iOS back in 2007. Read more about it here: https://uxdesign.cc/neumorphism-in-user-interfaces-b47cef3bf3a6
—
A few tips how to create beautiful neumorphic designs:
– The background layer and the layer you are “neumorphing” should have the same color.
– If you neumorph’ text, be sure to also have it the same color, open the plugin, and when you’re done, you can change the text color to a darker one, for better readability.
– Neumorphism doesn’t work on pure white or pure black, because it adds shadows that are darker / brighter than the background/current selection fill. If you use pure white or black, it will miss one of the shadows and it won’t feel “neumorphistic” anymore. I’ll suggest to take a kind of bluish tint of white / black.