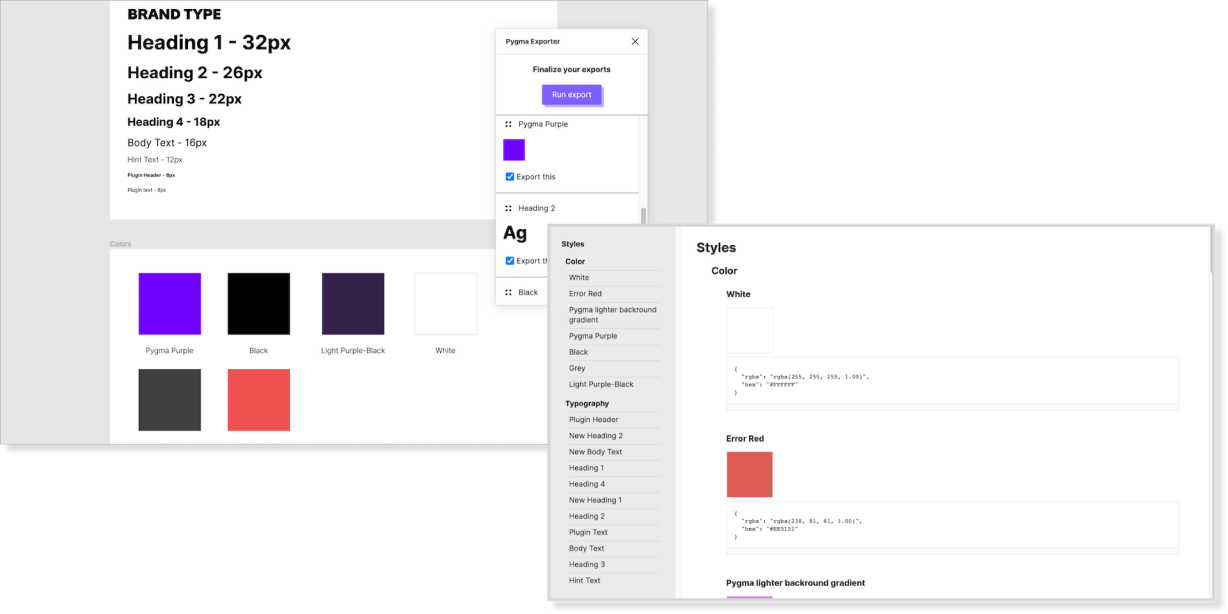
Export styles from Figma to a list of React components, CSS and design tokens in a few clicks.
Step 1: Authenticate with Figma – this allows the plugin to read styles from your file or team library on your behalf. It doesn’t allow the plugin to alter or delete any of your styles or components.
Step 2: Add your team or file link to prepare the export.
- You can find the team link by going to the page for your team in Figma (the URL should be something like: https://www.figma.com/files/team/1234/my_team).
- You can find the file link by going to Share > Copy Link (or just copying the URL if you are using Figma in the browser).
Step 3: Unselect any styles and components that you don’t want exported.
Step 4: Click the Run Export button and your components, design tokens and CSS will be prepared within a few seconds.
Here’s an example of the output: https://pygma.app/export/fd517863-2652-4ac2-a24a-1d9c2343737f