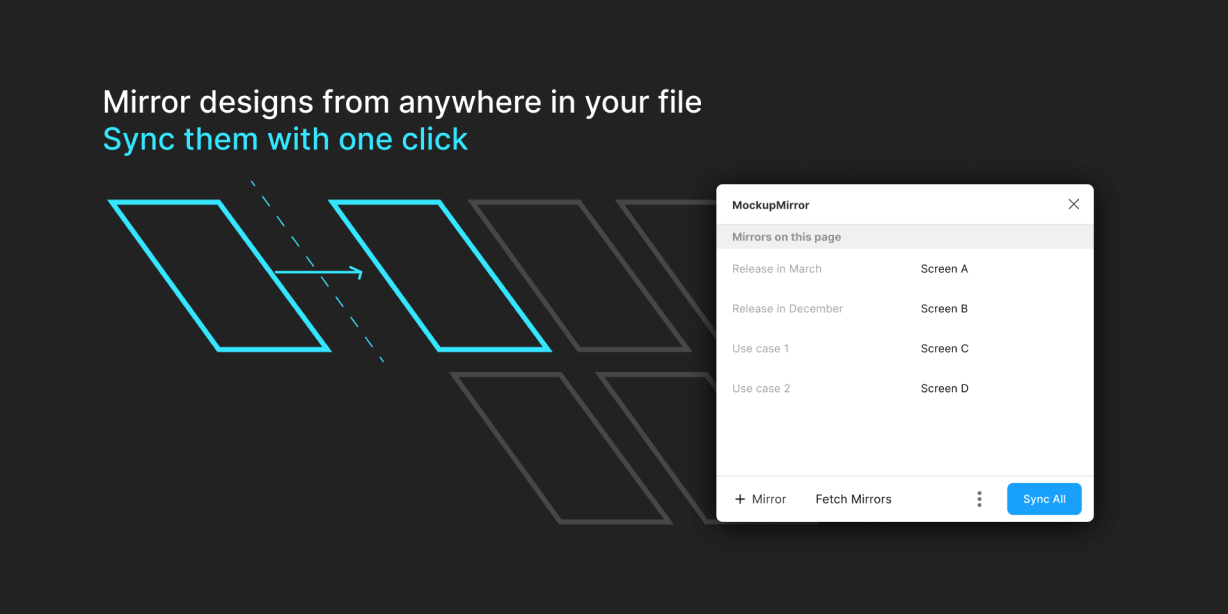
Mirror and sync any screen in your file to create user flows without creating more versions of content. Keep a single source of truth.
Sound interesting? Try it now in MockupMirror Playground…
https://www.figma.com/community/file/977797826186922410/MockupMirror-Playground
How to Mirror like a pro:
- Select any frame you want to mirror.
- Click +Mirror to capture a PNG image of the source.
- Paste Mirrors into your designs, on any page in the file.
- When you change the source design, click Sync All to update Mirrors.
What can MockupMirror do?
MockupMirror allows you to retain a single source of truth for your designs and keep everything in sync. It allows you to capture designs as PNG files that sync. We call these ‘Mirrors’. Jump instantly from Mirror to source for quick editing. Keep everything up-to-date with one-click sync.
Why did we create MockupMirror?
Complicated user experience flows and information architecture maps require designers to reproduce numerous identical versions of the same designs. Scattered instances are hard to manage and can fall out of sync with the original design. Mockup Mirror simplifies the design process by capturing PNG images of your designs to paste into flows anywhere in the file. Use hyperlinks to jump from image to source for quick editing. Sync changes with one click