The Variant Switcher plugin recursively changes component instances to a different variant based on the specified property.
If you have a lot of different components in your design system that share a same property (e.g., “theme”), you can use this plugin to switch them to the same property value (e.g., “theme=dark theme”).
Usage
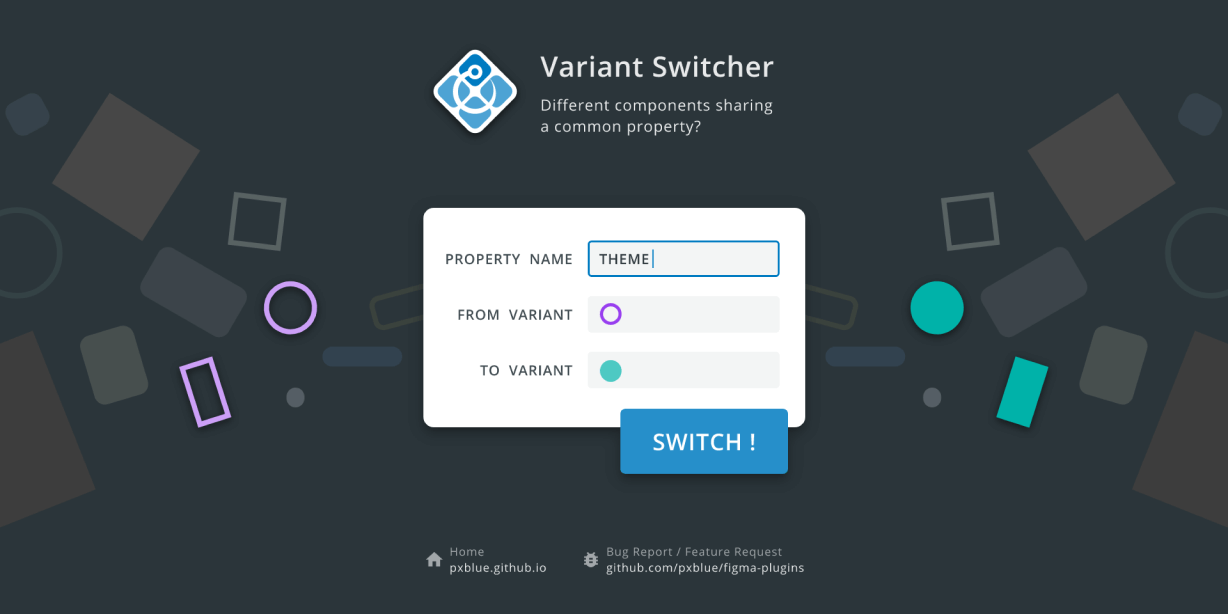
The Variant Switcher plugin has three input fields:
- Property Name: the property you want to change
- From Variant: (Optional) the current value you want to target (leave blank to select all instances with the selected property regardless of the current value)
- To Variant: the new value you want to set the property
- Deep Switch: When unchecked, the plugin will not switch children after switching parent instance. (Diagram explanation)
Contact Us
- 🐛Bugs report or feature request? https://github.com/pxblue/figma-plugins/issues
- ✉️General inquiries? pxblue@eaton.com
- ❤️ Visit our home page! pxblue.github.io