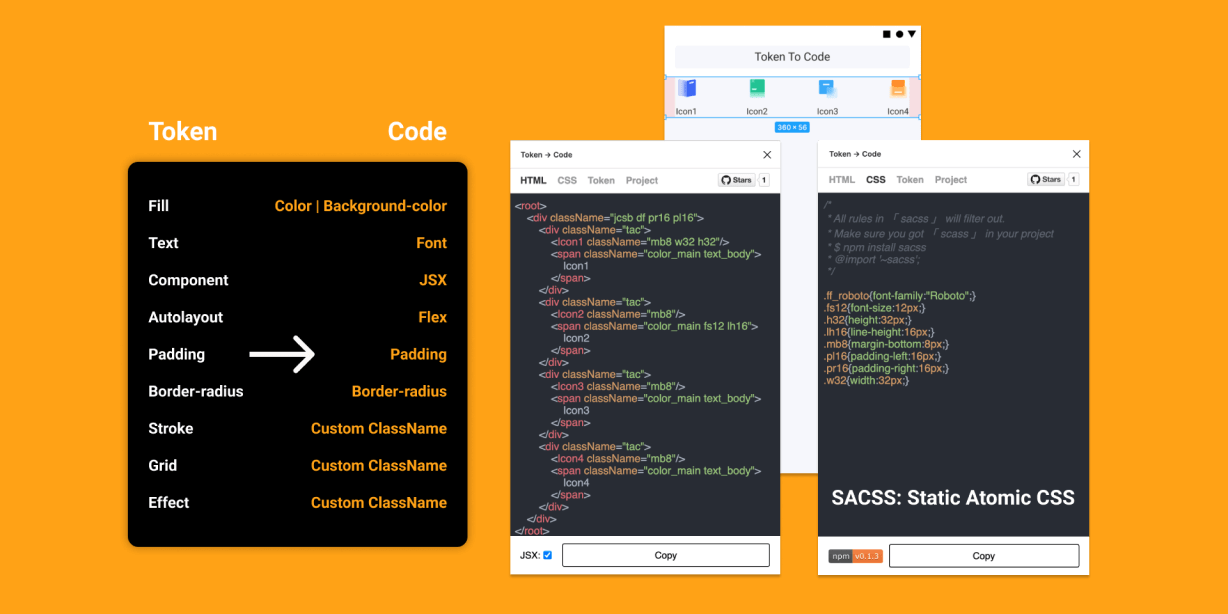
The plugin read elements you select and let you export them into Html with SACSS.
If the element with Auto layout it goes to flex.
* SACSS「 Static Atomic css 」: Each css selector with only one css rules.
Four Tabs:
- HTML: Elements => HTML;
- CSS: Element Style => CSS;
- Token: you can custom the node with token which you select;
- Project: Manage the token you custom like manage project;
There are 2 way to use Token to code.
1. Pure way:
This way you need config nothing.
Just open plugin and select the element. The element will transform to the Static Atomic CSS like below.
font-size:.fs12{ font-size: 12px; };font-weight:.fw700{ font-weight: 700; };font-style:fsi{ font-style: italic; };line-height:.lh16{ line-height: 16px; };text-align:tac{ text-align: center; };text-transform:.ttc{ text-transform: capitalize; };padding:.pb16{ padding-bottom:16px; }flex: .df{ display:flex; }...
you need `$ npm install sacss` first.
https://www.npmjs.com/package/sacss
All style in SACSS will ignore.
Wanna known more about SACSS?
2. Custom way:
You can custom each token output like classname, componentName …
When the generator match the rules, it will turn out to be the code as you custom.
The other stuff you don’t give alias will use SACSS instead.
2.1 Custom Component node
- componentName: string
- props: string split with “,”
- tagName: string split with ” “
- className: string split with ” “
- ignoreClassName: string split with ” “
- renderChildren: 0 (false) 1(true) 2(only text)
- renderWith: 0 (false) 1(true)
- renderHeight: 0 (false) 1(true)
2.2 Custom PAINT node
- textClassName: string split with ” “
- className: string split with ” “
- ignoreClassName: string split with ” “
2.3 Custom TEXT node
- className: string split with ” “
- ignoreClassName: string split with ” “
- tagName: string split with ” “
2.4 Custom Other node
- className: string split with ” “
- ignoreClassName: string split with ” “
Token
- fill
- text
- effect
- stroke
- grid
- effect
- component
- padding
- flex
Anything can turn out to be code is calling Token.
FAG
1. I can’t open the plugin of SACSS in the first time?
Try 3 times and wait.
2. How to ignore some element?
Just set those element name with `_` start.
exp: `_header`