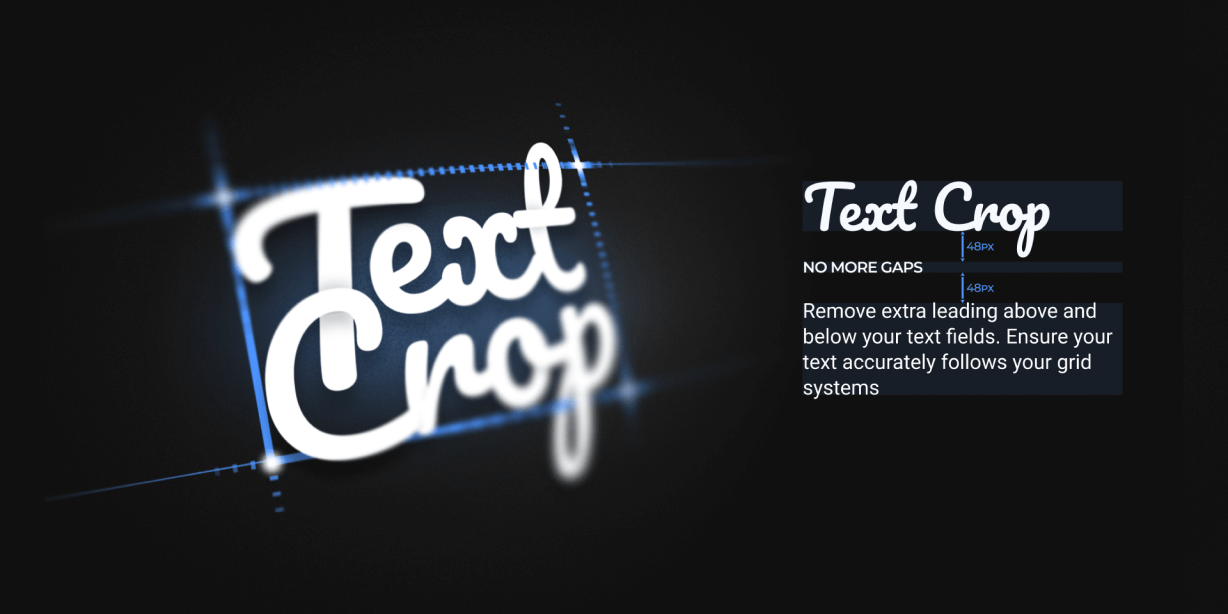
Text Crop is a plugin that removes the whitespace around text boxes.No longer will you have extra leading above and below your text. Layout designs in the way you intended.
This plugin creates a component, which dynamically resizes to ensure text is the right size. You can use any styles you want in the component, just hit ‘Crop’.
Fully responsive, the text crop component works inside any auto layout frames, and even works inside nested components!
Feel free to use this in your design system as a component, it even works across libraries
Instructions
- Create the Text Crop components by running the command ‘Create Components’
- Make an instance of the crop component. Change any of the text properties, the plugin will handle them.
- For paragraphs use the variant “multi-line” switch
- Open the Instance cropping panel. ‘Crop Instances’
- Set your cropping preferences, and click “Crop”
Text Crop can crop multiple selections, and crop entire pages of Text Crop instances using the relaunch buttons in the side panel