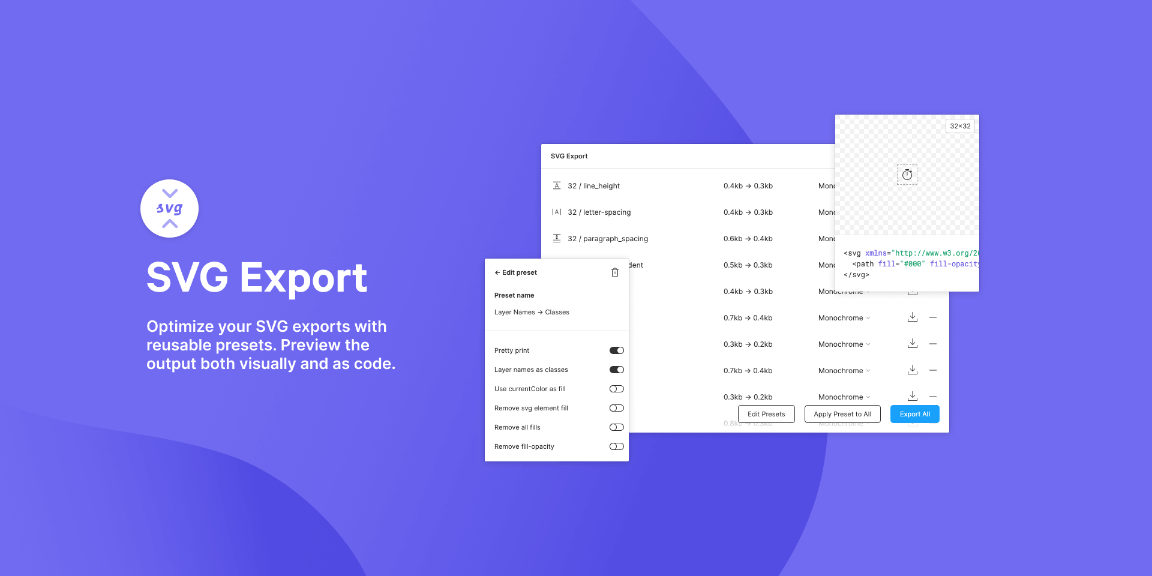
Save time exporting sets of SVGs by creating and assigning presets to optimize your exports. Works great for making icon libraries use clean and consistent SVG code. Optimization uses svgo (https://github.com/svg/svgo) under the hood.
– Reduce SVG file sizes
– See how options affect the code and appearance of icons in real time
– Use currentColor css property for icons that automatically inherit text color
– Use layer names as classes
– Create and manage presets for different types e.g. single color icons, illustrations, layers for animation
– Export to a .zip file containing all of your selected layers
– Anyone on your team can see and modify presets on a file
Comes with 3 pre-made presets:
– Default: Just reduces file size, shouldn’t break anything.
– Monochrome: Strips out all fills and strokes, uses currentColor as fill on the SVG element.
– Layer Names -> Classes: Uses your layer names in Figma as classes in the SVG code.