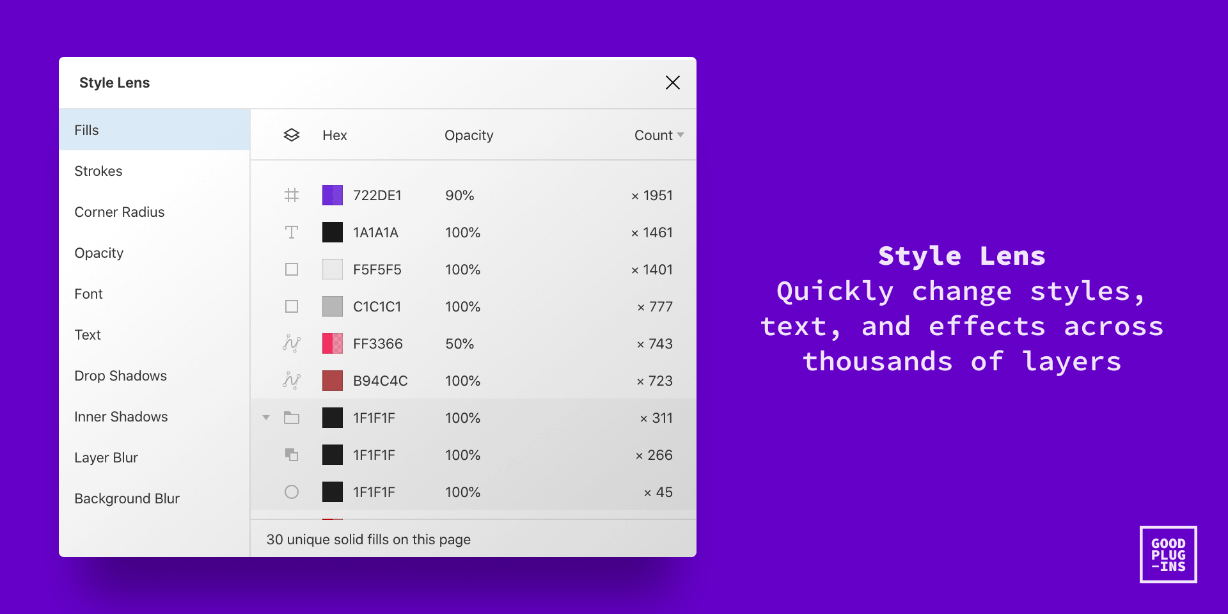
Style lens surfaces all the fills, fonts, strokes, shadows, blurs, radii, and text you’re using across your page and lets you quickly make broad sweeping changes to all the layers at once. It’s like the inspector… but in reverse.
Here are some examples of when Style Lens comes in handy:
👉 Changing accent or brand colors across thousands of layers.
👉 Making copy changes across large UX flows
👉 You want to verify your file isn’t using colors, styles, or text that is incorrect
👉 You forgot to make components early on 😅
Known Issues:
– Gradients aren’t currently supported
– Mixed properties will get overwritten (ex: multiple corner radii)
– When changing text, rich text won’t be preserved