HTML & SASS code generator / fine-tune results / easy to use.
________
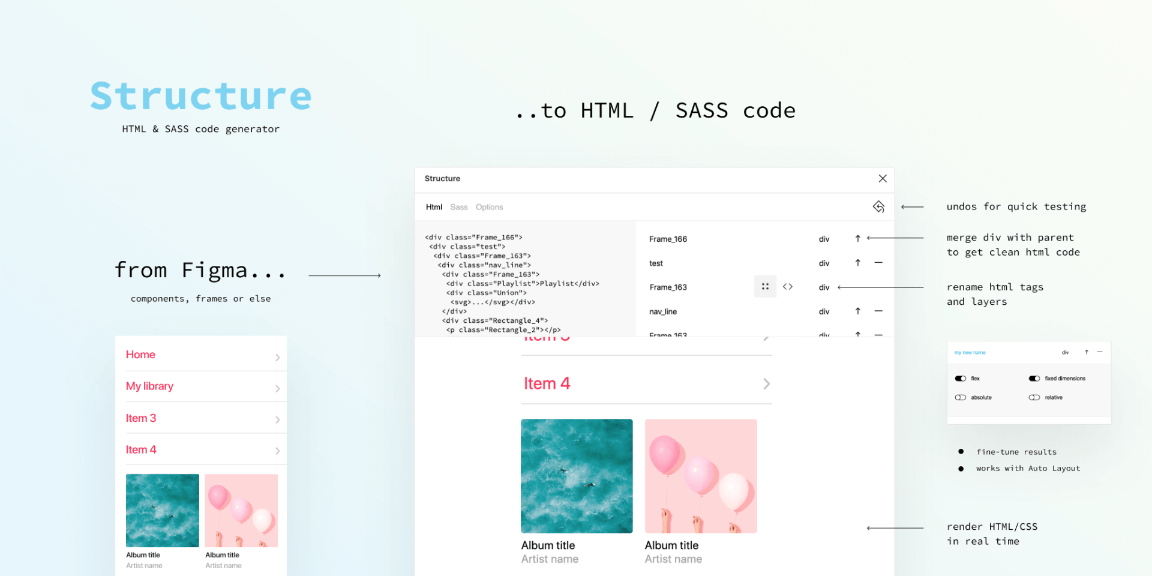
🏛️ What is Structure ?
This plugin generates HTML & SASS code from Figma.
Select an object, a component, a frame, anything, then click on “Inspect” and voilà !
BUT.. one problem with code generators can be code redundancy, especially with Figma objects where you can find instances inside instances inside..
In order to get a much cleaner code, you can use different options :
• use ” ↑ ” to merge a div (and its css properties) with the parent div
• use ” – ” to remove an element from code
Merging and deleting affect both HTML and SASS generated code. You can freely experiment things, as you can find an undo button, if something didn’t go as expected.
________
🧰 Options
• You can adjust settings by clicking on the “■” option (flex, absolute or relative positioning,..)
• You can double click inside an input field to zoom on the Figma object related to your code
• Figma styles can be displayed (or not) inside SASS code
• Images are generated as base64 background in the preview, but are not added to SASS code.
• Vectors are generated as SVGs, and you can display/hide them in HTML code.
• This plugin works best with objects using autolayout (support for spacing, alignement,..)
• HTML & CSS are rendered inside the preview zone, so you can easily see how your actions affect rendered code.