Strings – UX writing software that saves time and improves products. Learn more how Strings can help your UX writing process:
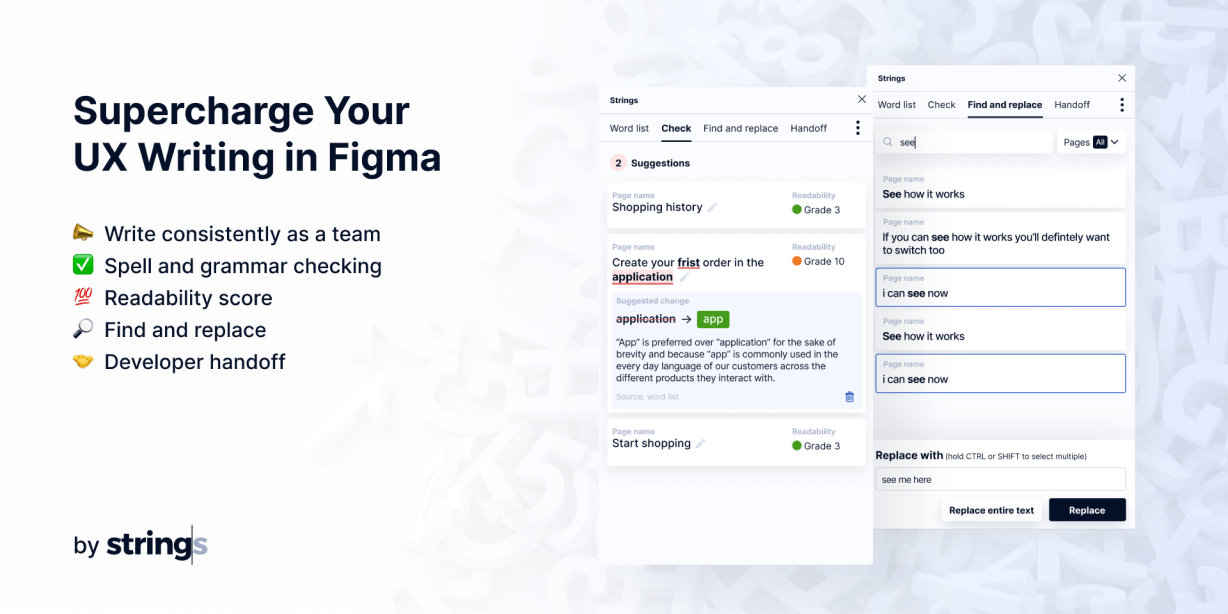
Automated word check: Write consistently as a team
This feature is like Grammarly but for your product. In our Word list you can capture the words and phrases you prefer to use as a team, and those you want to avoid. As you write in Figma, the Strings plugin flags any exceptions to your word list.
How it works:
- Create your word list in our web app (app.strings.design).
- Open the Strings plugin and go to the “Edit” tab, select a frame or text node you want to check.
- Strings scans the text in your design for any inconsistencies against your word list.
Bonus: We also show readability scores to quickly check if your copy is easy to read for your audience (we use the Automated Readability Index – same as Hemmingway Editor).
Learn more here -> Automated word check
Spell and grammar check
Making small mistakes can be a huge pain to fix later. Easily check your copy as you write in Figma.
We support the following languages:
- Spell and grammar check: English, French, German, Portuguese, Spanish
- Spell check: Arabic, Asturian, Belarusian, Breton, Catalan, Catalan (Valencian), Chinese, Danish, Dutch, Esperanto, Galician, Greek, Irish, Italian, Japanese, Khmer, Norwegian, Persian, Polish, Romanian, Russian, Slovak, Slovenian, Swedish, Tagalog, Tamil, Ukrainian
Find and replace
With this feature you can quick find and bulk edit copy across your Figma page. So if you need to change the same term or microcopy across your design file, you can do this with a few clicks instead of clicking through each text element.
It works similar to Find and replace features in commonly used word editor software.
Copy handoff to developers
Ensure a clean copy handoff from design to production. Avoid copy/paste errors or developers using old copy. Your devs save time not having to click through Figma files to find copy – they get localization-ready code snippets for iOS (.strings), Android (.xml) and Web (nested JSON). You can also leave comments for your translators who can see everything in context of the visual designs.
How it works:
- With the Strings plugin open, select the “Export” tab.
- Select frames in Figma and use the plugin to upload them to the Strings web app.
- In the Strings interface, you can add notes for developers and linguists next to images of the screens that contain the strings.
Learn more here -> Copy handoff
Search and edit in-app copy (available on our web app)
Unlock the ultimate source of truth for your copy -> get access to in-code copy. Search and edit it with a few clicks.
How it works:
- From your Strings account, install our GitHub app and link your string files. (No custom code integration needed.)
- Search your product copy in code across all apps and platforms.
- Edit copy easily.
- Strings automatically submits the changes as a pull request back to GitHub for approval by your developers.
Learn more here -> In-app editing
Learn more about Strings at www.strings.design
We always love to hear your ideas and feedback on how to improve the product: contact@strings.design