Design products that are accessible, ethical, and inclusive with a contrast checker, colorblind simulator, education and more. All based on WCAG guidelines.
How it works
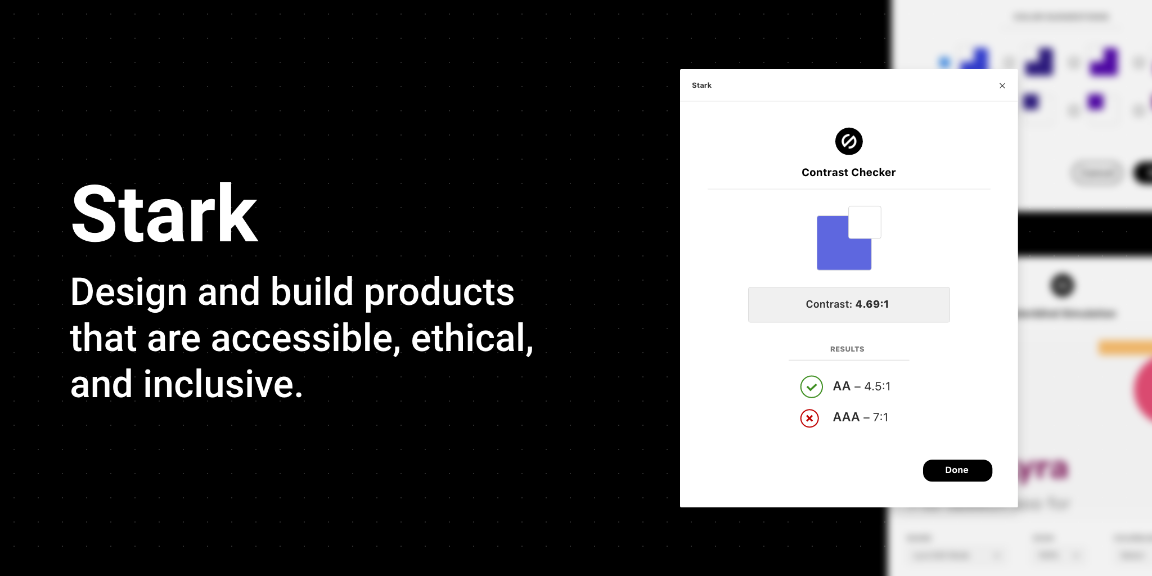
Contrast Checker
We think about our color contrast checker like a stack of pancakes, and there are a few combos you can use when checking contrast…
• Shape Layer + Shape Layer
• Text Layer + Shape Layer
• Text Layer + Text Layer (Odd combo though, tbh)
• Component or Instance (this checks against the #frame)
• Single Layer (this checks against the #frame)
To run the contrast check…
1. Select one of the options above
2. Run the check from the plugin menu by going to Plugins > Stark > Contrast Checker.
Something to note:
Want to check contrast on an opaque layer? No problem! Turn the fill, text or layer opacity of your foreground element to `< 100%`, and voila. Opaque and bake! But don't try to run the checker on any gradients or imagery — it won't work as we don't allow it right now. Why? Well, you get into finicky territory because you can't guarantee with certainty the RGB/HEX/etc. value so your ratio may actually be a false positive. Once we have the perfect solution, we’ll deliver. Colorblind Simulator The colorblind simulator allows you to simulate what your designs would look like for individuals with various types of colorblindness. While your designs may pass contrast as is (Great job!), it actually may look completely different and have drastically different contrast depending on the colorblindness. To run the simulator… 1. Select a #frame 2. Run the simulation from the plugin menu by going to Plugins > Stark > Colorblind Simulator
3. Select the colorblindness type to simulate