Effortlessly craft data-driven graphics in Figma
Popular truth: Generating appreciation certificates (or any personalized graphics, for that matter) is a fuss.
Let me walk you through. You are Albus Dumbledore and you need to generate acceptance letters for the new batch at Hogwarts. The new batch has 40 students and Professor McGonagall has already handed off the letter to you on Figma.
Now, you are definitely not going to change the name and export the letter 40 times. That’s too brutal. That’s too naïve.
Let Scribe cast its magic.
How to use:
✏️ Name the text layers
The layer names of text layers must begin with a # followed by the field name of the Data Source column that they’d be substituted by.
For example: For a Data Source containing names of people in the column name , the name of the text layer in Figma would be #name. Naming is case-sensitive.
🏃♀️ Run Scribe
Select your frame and run Scribe.
📀 Import data
You can import the data from a CSV file or a published Google Sheet.
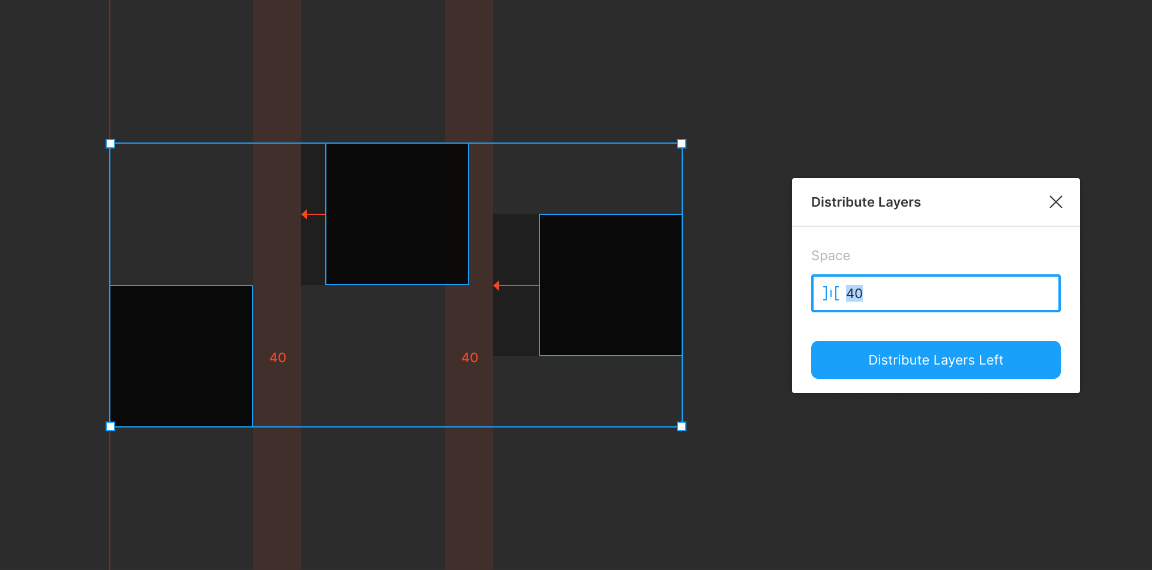
⚙️ Configure and scribe
Tweak some settings to make the setup really personal. Finally, scribe and have your graphics handcrafted and exported to you in mere seconds.
P.s. You can also select multiple frames before running Scribe and export all of them in one go. ⚡️
—
There’s so much Scribe can do. Generate certificates for the awesome attendees of your conference, perform a batch generation of coupons, create personalised gratitude-full letters for all your small-business supporters…
The list goes on and on and on. Scribe unlocks infinity.
—
Got more ideas?
Send them my way at me@ishanchhabra.com.
Here is a list of some friendly links:
Documentation: https://ishan-chhabra.gitbook.io/scribe
Project: https://ishanchhabra.com/projects/scribe
Tutorial: https://youtu.be/gnn6OeYY3Pc
Launch video ƪ(ړײ)ƪ: https://youtu.be/XtPAiUh1kck
—
Support
Although I code for the fun of it and never money, I have some dreams that’ll require me to pay a ton of EMIs (damn you, banks).
If you found this plugin to be useful to you, please consider donating towards the development of this project on this link. Thanks. 🙂