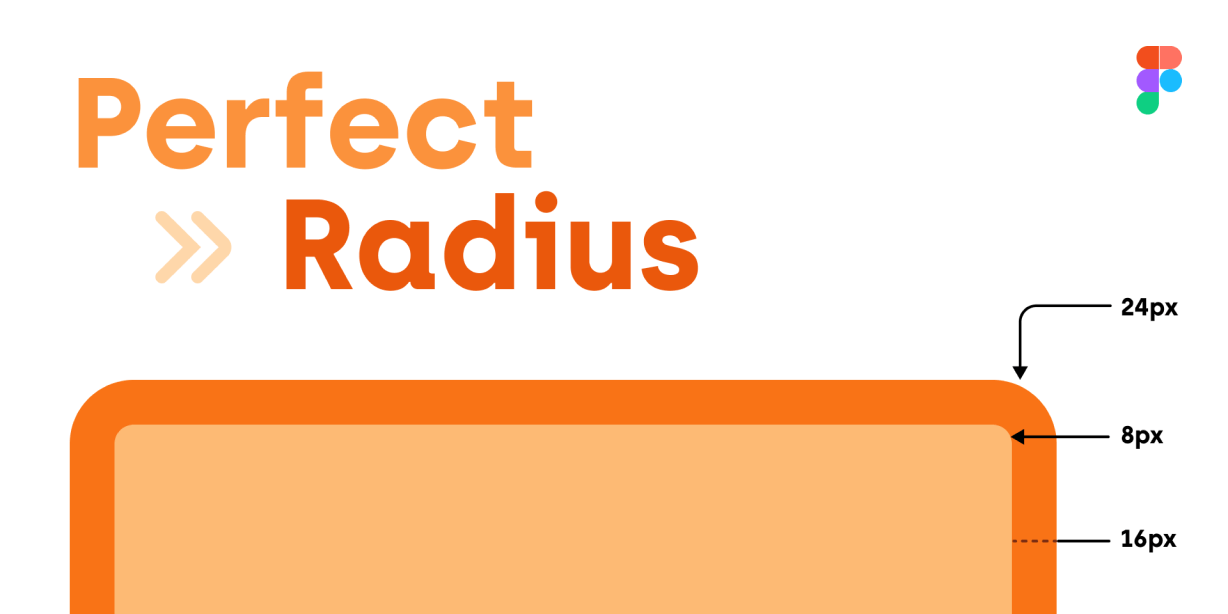
How many times have you created an element, added your auto-layout constraints and then needed to work out what either the inner or outer radius of the other element should be?
Well now you can get it automatically with Perfect››radius. Simply:
- Create a Frame, Component or Instance
- Add another Frame, Component, Instance or a Rectangle inside it
- Set Auto-layout constraints and define your padding value
- Set a corner radius on one of the elements
- Set either the inner or outer radius of the other element with a click of a button
These plugins are free to us, but if you fancy buying me a coffee because it’s been useful to you, I’d be grateful: https://ko-fi.com/kemiljk