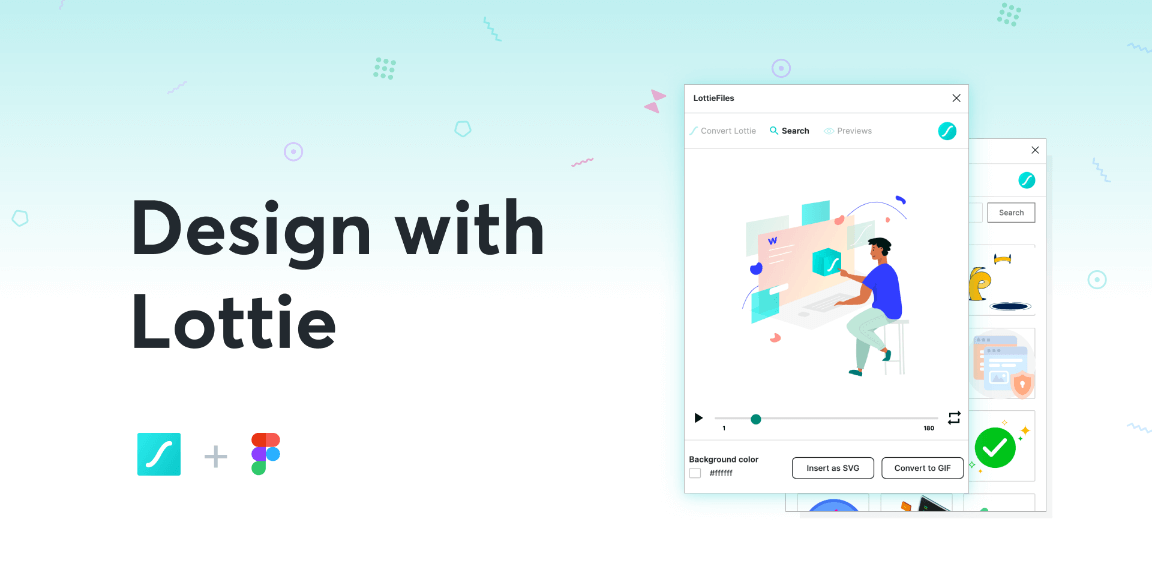
Lottie animations for your designs.
With the LottieFiles plugin for Figma you can:
• Drag and drop your very own dotLottie (.lottie) and Lottie JSON (.json) files
• Access a library of 1000s of free Lottie animations.
• Access all your animations previewed on LottieFiles
• Insert animation frames as high quality SVGs
• Insert Lotties as GIF animations
How to use the LottieFiles plugin for Figma:
Add a Lottie animation as a GIF:
1. Drag and drop your Lottie or select a free one from the LottieFiles library
2. Select the background color you want for your GIF
3. Click ‘Convert to GIF’
4. After the Lottie has been converted, click “Add to Figma’
5. Use ‘Prototype’ to watch your designs in action.
Add a high quality SVG animation layer:
1. Drag and drop your Lottie or select a free one from the LottieFiles library
2. Using the player bar, select the animation frame you want to insert
3. Click ‘Insert as SVG’