⏰ Version 1.1.4
Lazy export is inspired by a feature that was apart of my workflow in Sketch. I became tired of manually applying export settings across assets and projects. So this was born March 21st, locked up in my apartment.
Lazy export is inspired by a feature that was apart of my workflow in sketch. I became tired of manually applying export settings across assets and projects. So this was born March 21st, locked up in my apartment.
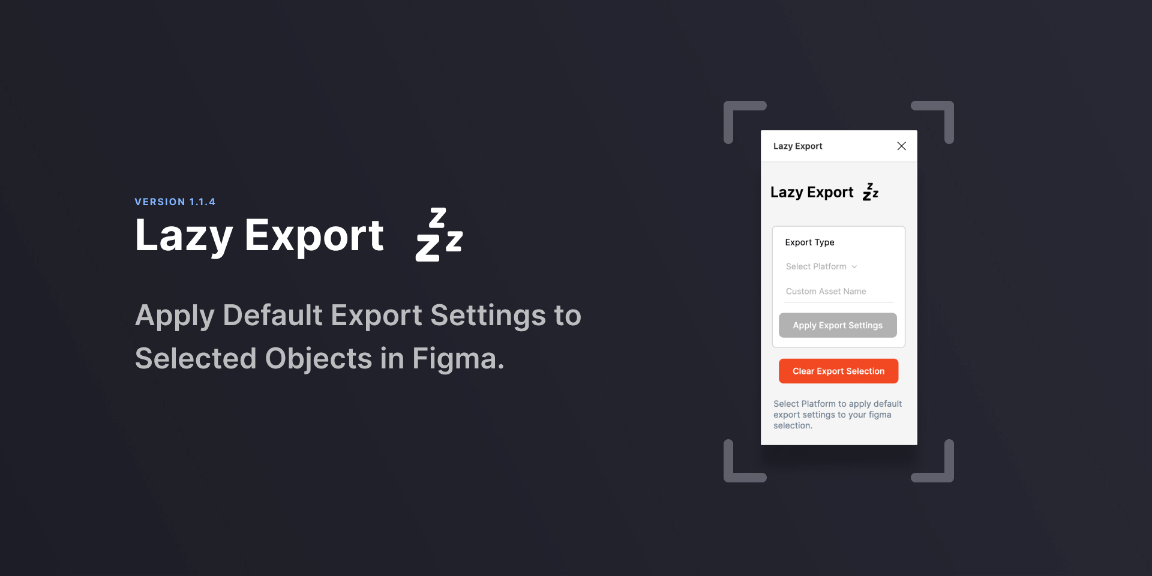
⚡️ Lazy Export allows the user to apply default export settings to selected objects in Figma.
🧠 How does it work?
There are two ways to trigger your export settings to be applied. The first is a window giving you UI access to run the plugin commands. (Set Platform, Apply Settings, Clear Settings)
The second is via the plugin menu; this makes the actions searchable in Figma with the `⌘+/` command.
🔧 Currently supported:
• IOS
• IOS Adv.
• Android
• Android Adv.
• Web
📦 Export Options
✨ Export Settings
With Lazy export, you have two mobile options on how you can apply export settings.
• Default Export
• Advanced Export
With the default export, this follows the trends for exporting assets for mobile at the different screen densities. Advanced is still being worked on for a smooth workflow.
ℹ️ The end goal for Advanced Export Options, would be for a developer to hit apply, and Figma exports a folder of assets the developer can drop into Android Studio or Xcode.
Android Suffix
`drawable-mdpi`
IOS Suffix
`/default-asset@1x`
Android Advance Suffix
`/drawable-mdpi/default-asset`
IOS Advance Suffix
`/default-asset.imageset/default-asset@1x`
✍️ Custom Asset Naming
Right now, if you do not apply a custom name to each asset, a default one will be used.
📆 I have plans on the roadmap to adjust this.
Default Name String = `default-asset`
🐛 Have a feature request or bug? Please feel free to add an issue!
Development, issues, and feature requests https://github.com/kocheck/Lazy-Export