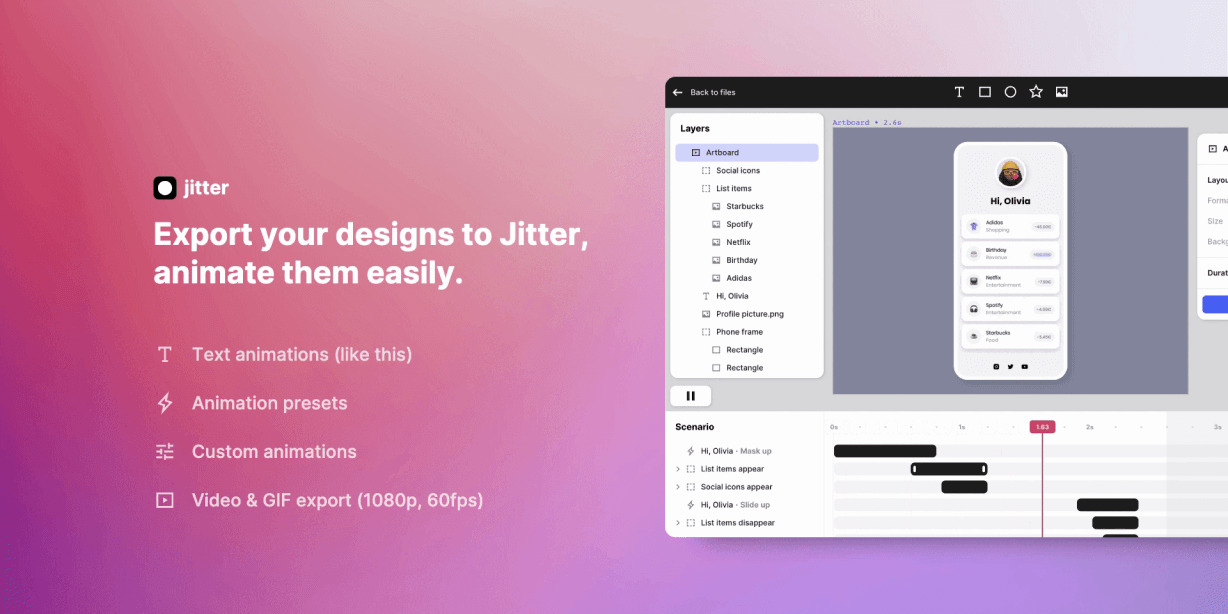
Import your Figma projects to Jitter, add animations easily, and export as a video or GIF.
What is Jitter?
Jitter is an easy-to-use animation tool on the web. It’s like Figma, but for motion design: we help Designers make animations for videos, websites or apps in a simple way, while making it easier to collaborate with Product & Marketing teams. You can export your creations as HD videos (60 fps) or GIFs.
Whether you are designing apps, websites, illustrations, presentation videos, social media posts, Instagram Stories, YouTube intros, or anything else, you can now import your design into Jitter in 1 click (okay, 2 clicks 😅) and start animating right away.
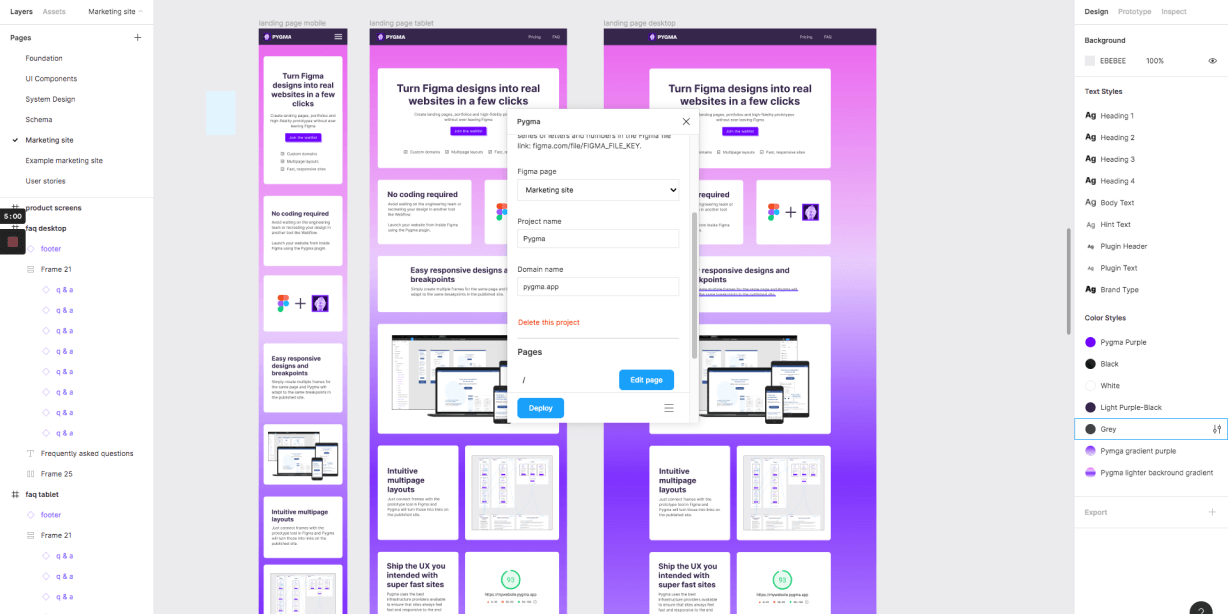
How to use the plugin
- Open the plugin
- Select a frame, and click the “Export” button
- Open the project in Jitter and create some magic! ✨
Known limitations and issues
- You can only export a single Figma Frame at a time
- Elements with gradient fills, multiple fills, strokes, multiple shadows or effects are exported as images
- Only simple masks are supported in Jitter (when the masking layer is the last layer of the group) – in all other cases, mask groups are exported as images
- Blend modes are not supported in Jitter
Any question or feedback?
We’re still in beta: if you encounter any bugs, please reach out to us and we’ll be able to fix it rapidly 🙂 You can contact us at figma.plugin@jitter.video, or on our website https://jitter.video