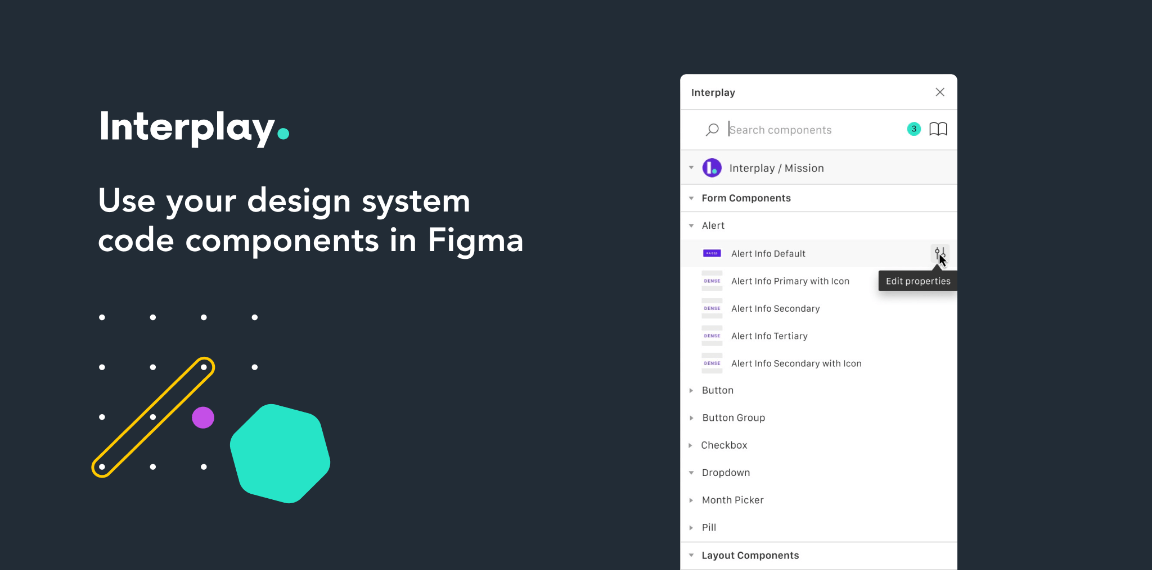
Interplay imports your design system code repository and lets you design with code components in Figma.
With the Interplay plugin you can browse all of your design system code components, add them to your design in Figma, edit their content and all of the Code Component properties.
Interplay generates a Figma component on the fly and keeps it connected with the related code component so that your design is always in sync with your production code.
What’s new?
Live rendering on the canvas. You can now edit components that have already been added to the canvas.
On canvas editing. You can now edit content directly on the canvas. When you edit a text box on the canvas, the Code Component property will be updated automatically.
On canvas resizing. To resize a component, you can now resize it directly on the canvas in Figma. When you resize a component, Interplay renders the code component in a browser in the background, and translates that layout back into Figma.
UI Improvements. We’ve made lots of UI updates to make it easier to browse components and edit properties
Quick Start
1. So that you can try out Interplay straight away, we’ve configured some open source libraries for you to get started including Reactstrap and Ant Design. Select a design system and start dragging components onto the canvas.
2. To edit content and Code Component properties, select any component on the canvas and the plugin will display all of the the available code properties for the component.
Using your own design system in Figma with Interplay
We are gradually rolling out access to the Interplay CLI tool and Design System Manager which lets can import your own design system to Interplay. We are gradually rolling out access to teams.