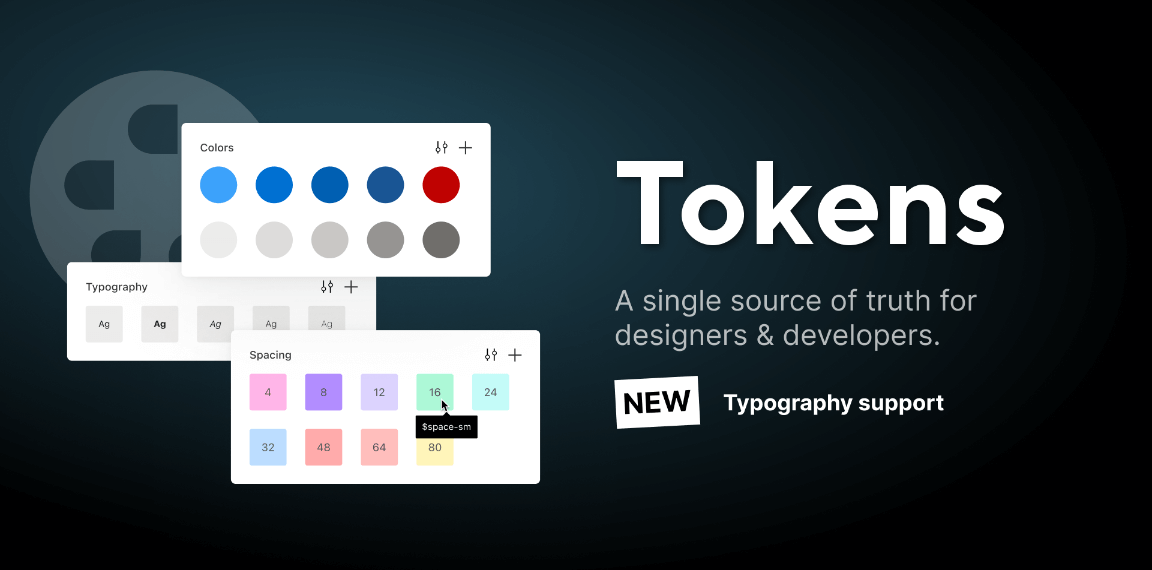
Making design tokens a single source of truth for designers and developers using Figma.
Design tokens are an integral part of any design system. Start with Figma Styles, and go far beyond!
Edit your JSON file and use it to generate Color Styles based on its values. Bind your border radii and spacing units to values taken from Tokens.
This plugin creates Tokens inside your figma file/library. It will help to keep in sync all tokens and element properties.
Tokens we support now
Colors
Spacing
Sizing
Border Radius
Opacity
Typography (new!)