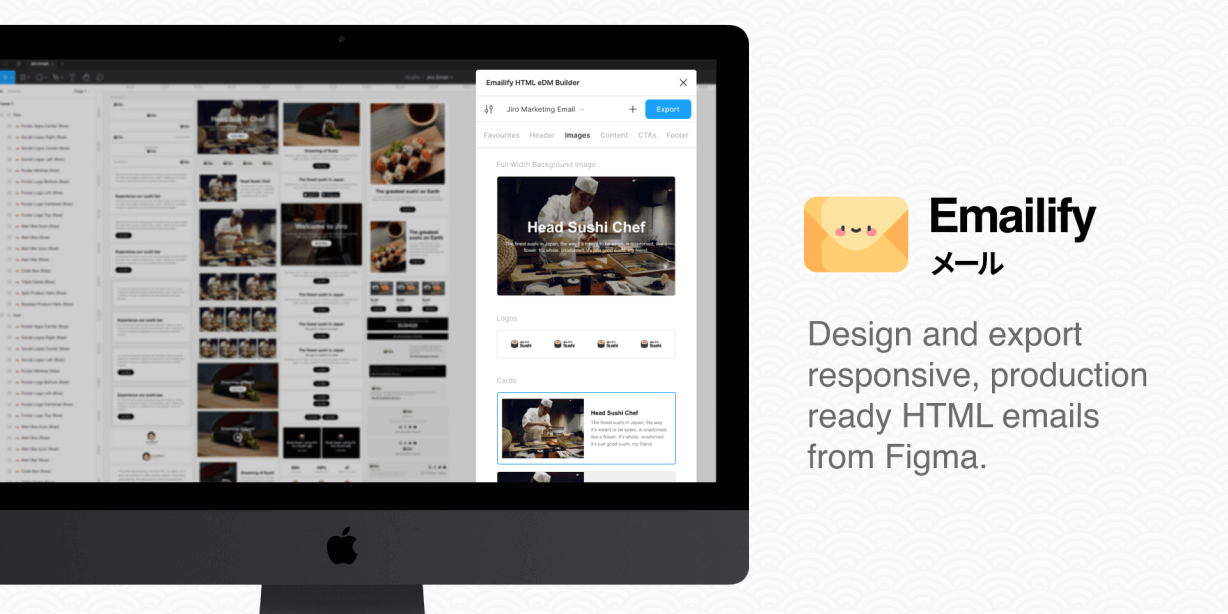
Design and export responsive, production ready HTML emails from Figma.
Features
- Use instantly in Figma; no other websites, apps or APIs required.
- Quickly design emails with dozens of configurable content modules.
- Customise your text, images, styles and auto-layout settings with Figma.
- Easily specify responsive design overrides (per layer) for mobile.
- No coding required; export responsive, production ready HTML with one-click.
- Automatically generates a preview page with all of your HTML emails.
- Optionally export developer friendly MJML source code.
- Download the exported .zip file to your computer from Figma.
To use Emailify
- Install Emailify and run the plugin in your Figma file.
- Follow the prompt to add a blank Emailify frame.
- Click on any module to add it to your Emailify frame.
- Use Figma to modify a module’s content and styles.
- Click the “Settings” icon to configure a selected layer.
- Click “Export” to export your email design(s) to HTML.
Documentation & Video Tutorials
For plugin documentation, please visit https://docs.figmatic.com/emailify
Bug Reports
Emailify is pretty new (like a baby panda); so if you do notice an obvious bug, please get in touch and we’ll try to publish a fix for it!
License
After you’ve tried exporting HTML emails from your Figma designs with Emailify 15 times, you’ll be asked to enter your license key. Your license key will allow you or your team to export an unlimited amount of HTML emails from Figma using Emailify.
To purchase a license or to find out more, please visit https://figmatic.com/emailify