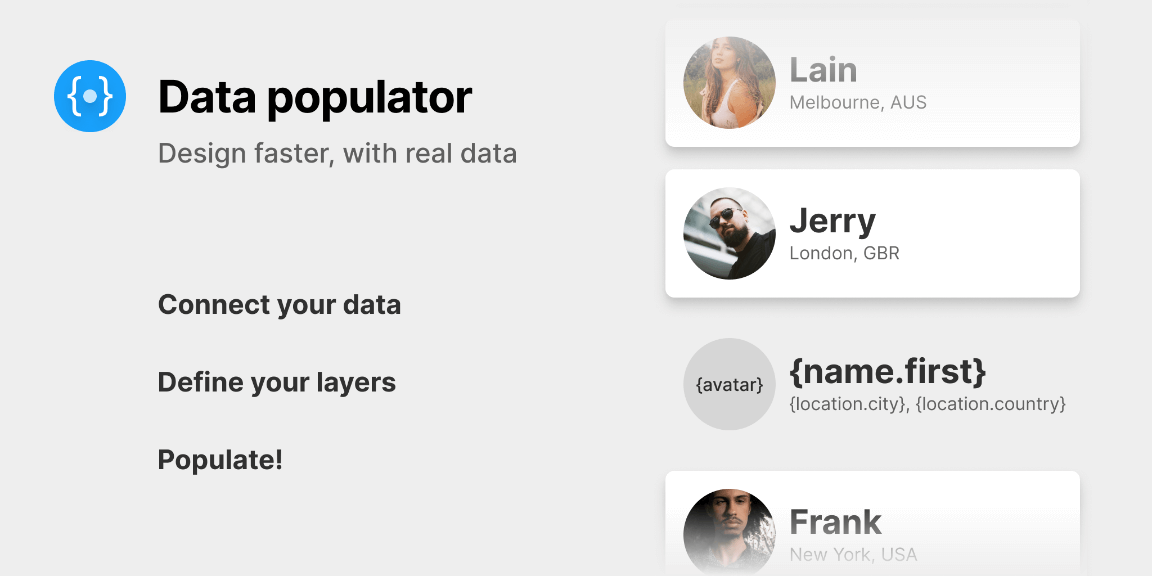
Figma Data Populator makes using real, meaningful data faster and easier than ever. Inspired by Sketch Data Populator, this plugin allows you to connect a JSON data source and quickly populate text and images.
Try it out
1 – Click “Manage Data Source” and add the demo JSON file: https://api.myjson.com/bins/zdv2i
2 – Create a Text layer and rename it “{name.first}”
3 – Create a Rectangle or Ellipse layer and rename it “{avatar}”
4 – Create another text layer, rename it “location” and type into it “{location.city}, {location.country}”
5 – Select all your new layers and click “Populate”.
6 – Turn the layers into a component and populate again. Note how all the layers within a component or instance will be populated with data from the same record.