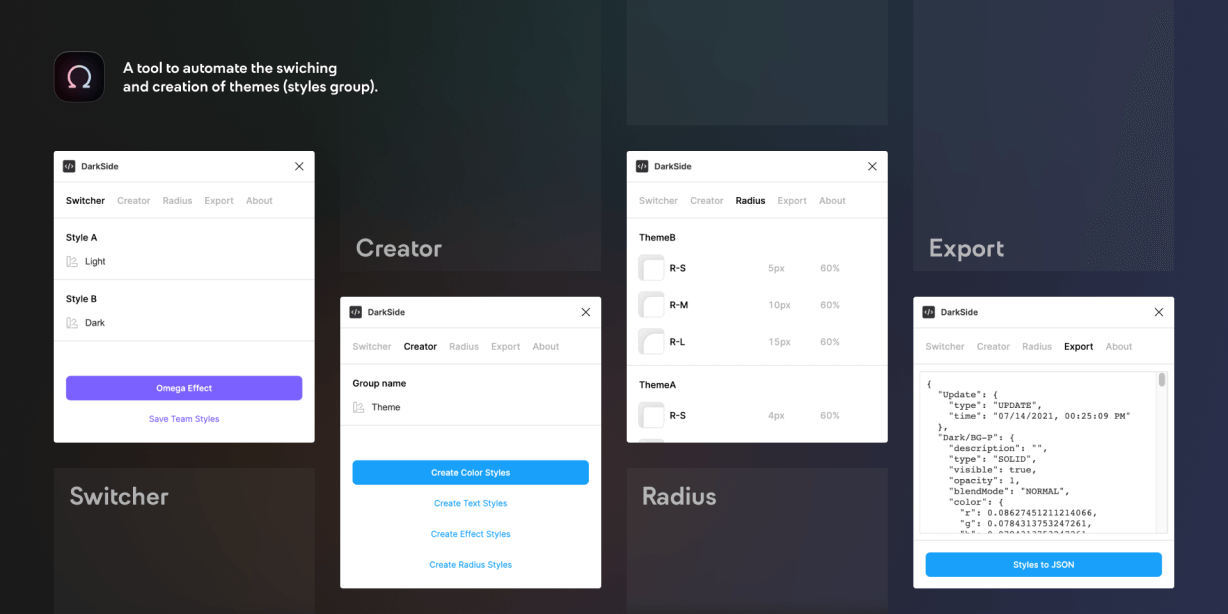
A tool for easily toggling between Light/Dark theme or any 2 themes, and also for theme creation.
Playground
https://www.figma.com/community/file/993838088453586739/DarkSide-Playground
How it works
Switcher
- You need to group your styles. Example: “Light”/ “Dark”, “Desktop”/ “Mobile”.
- If this is your team style file, you need to publish the file and click “Save team styles”, local files ignore this step.
- Click the “OmegaEffect” button to complete the theme switch.
Creator
- Create the node, its name will become the style name.
- Select all the nodes that need to be created as styles.
- Select the corresponding create button according to the type of create style