Create your own sets of reusable frame presets with custom dimensions & other settings. 😍 You no longer need to stick to the default limted set of frame sizes which are predefined in Figma.
How to add custom frame presets in Figma?
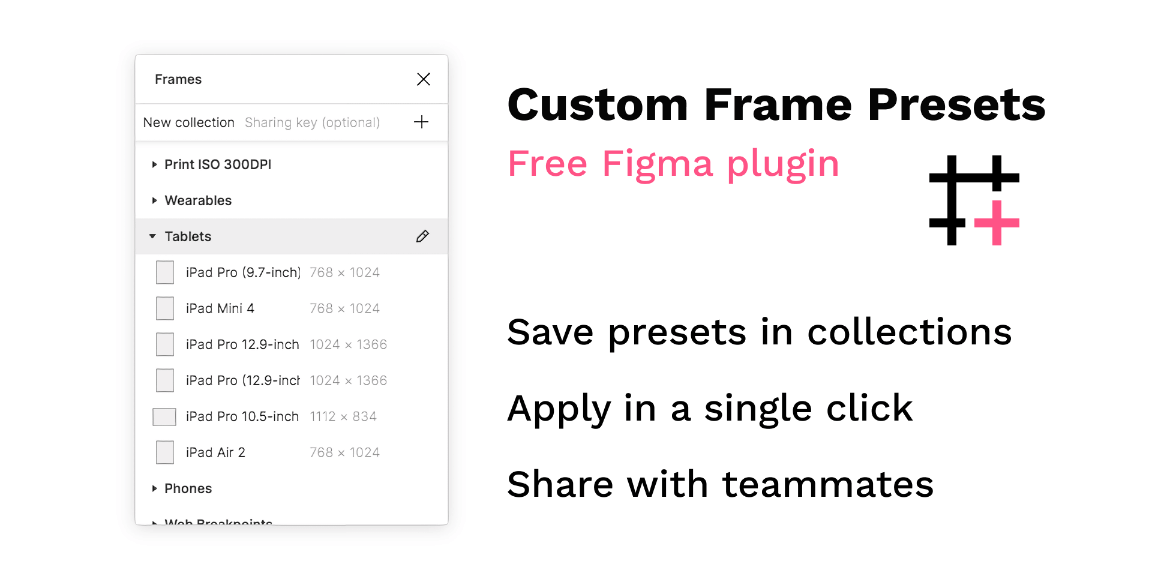
Create a new collection of presets by clicking the plus (+) icon at the top (leave key field empty). Then click the pencil (edit) icon on the group to add your own presets or edit the names. When done editing the collection, click the checkmark icon near the group name.
Simply click the desired preset to apply it to all selected frames. If no frames are selected, a new frame will be created.
The plugin doesn’t only save dimensions, but also other frames properties like color, effects, grids and export settings. You also can share your templates with teammates or, if you fancy it, Figma community. Import a shared template by entering the key and pressing plus icon, try it with key “bootstrap” (without quotes).
Resizing the plugin window:
You can resize the window of the plugin by pressing Cmd/Ctrl + Arrow keys when the plugin window is in focus (click anywhere in the window if resize is not working) — similar to how you can resize objects in Figma.
Known issues:
• All templates are currently saved locally to your Figma app or browser. If you clear the browser cache, reinstall the app or log out of Figma, your templates may be lost.
• You cannot reoder groups or templates yet. I may add this functionality in the future if there are enough requests.