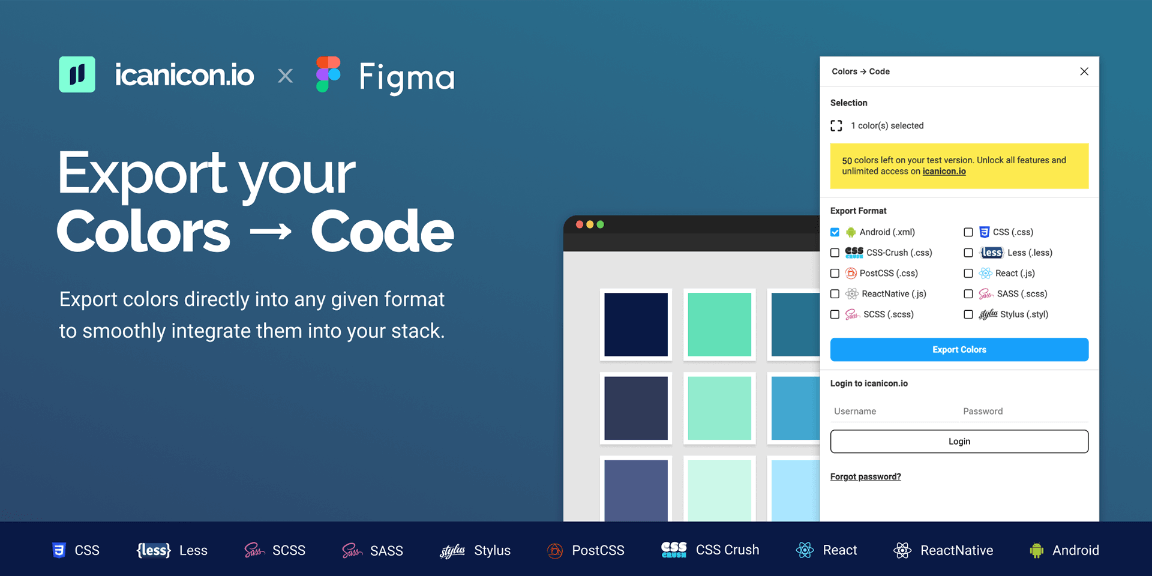
Export your color tokens directly into any given format to smoothly integrate them into your stack.
—————————————-
Direct export options
(Export 50 colors for free – no subscription required)
• CSS (.css)
• Less (.less)
• SCSS (.scss)
• SASS (.scss)
• Stylus (.styl)
• PostCSS (.css)
• CSS Crush (.css)
• React (.js)
• ReactNative (.js)
• Android (.xml)
• iOS (.swift)
—————————————-
How to use the plugin
• Select elements, choose an export option and click export.
—————————————-
How the plugin works
• Color: Fill value of the selected element
• Name: Name of the selected element
• Case Style: The correct casing automatically applies for each framework through special characters. (e.g. “Primary Color” becomes “primaryColor”)
—————————————-
Good to know
• Choose your file naming-convention wisely as these names carry over to your codebase.
—————————————-
About icanicon.io
• icanicon.io is a Design System Middleware that allows you to manage, import, convert and sync UI tokens and components directly from the most popular Design Tools into your application code. Check it out here:
https://icanicon.io/
Thanks, and enjoy it!
Your Sugarcode Team.