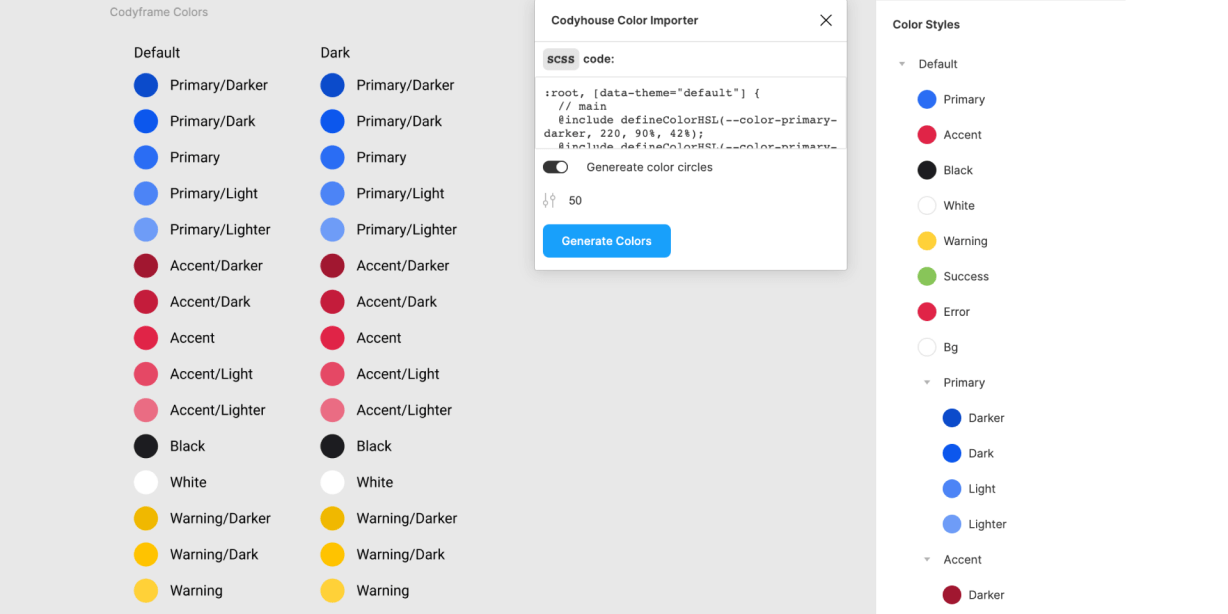
Import your colors from Codyhouse to Figma like never before!
Features:
This plugin can:
- Import colors from Codyhouse: UI Framework -> Globals -> Colors
- Create “color sample” circles from imported color
- Split color to themes
How to use?
- Open Codyhouse and go to color editor (UI Framework -> Globals -> Colors).
- Create your color system and test this.
- Click to
Copy SCSS - Open
Figmaand run this plugin. - Paste your
SCSScode in textarea. - Click to
Generate Color. - And “Voila!)” You have imported colors into your color schemes!