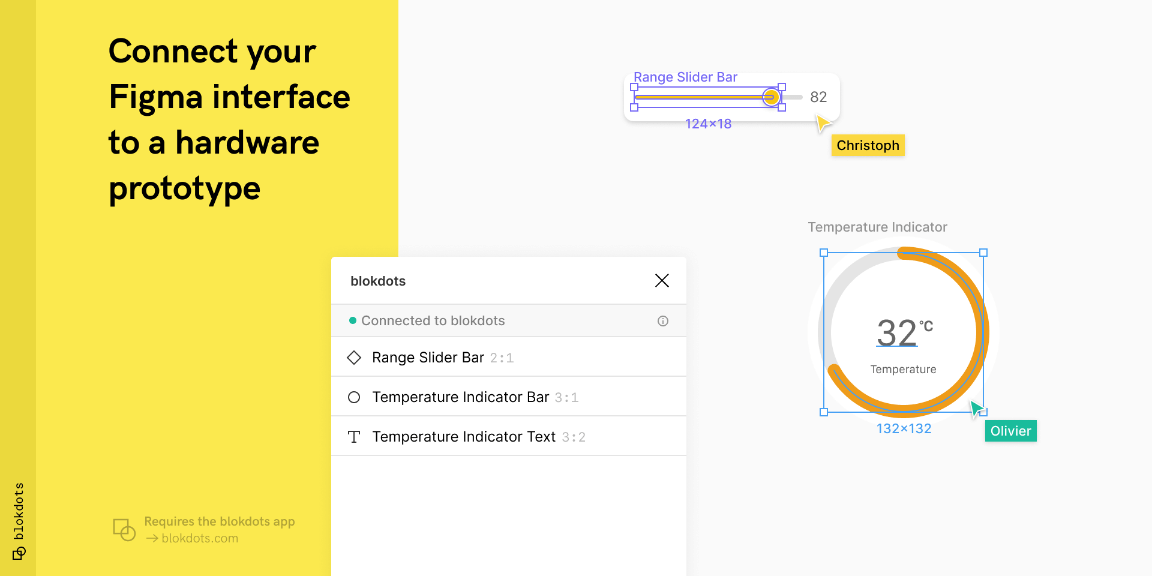
blokdots is a simple to use software to build interactive hardware prototypes without a line of code.
With this plugin you can connect Figma to the blokdots app (–> download at blokdots.com), making it possible to use hardware components like sensors and buttons to control and manipulate elements right in Figma. This means it is now possible to bridge the gap between hardware and UI prototypes!
— What you can do
You can use hardware components to set the text, color, size, rotation or position of Figma layers and map the values of your sensors to the color, size, rotation or position of a layer.
— How to use the Plugin
While the blokdots app is running, run the plugin and select the layer you want to be able to manipulate with your hardware prototype. Then press the “Expose to blokdots” button.
[Make sure to enable the Figma integration in blokdots – Go to settings and toggle “Figma Integration” on. It’s located under “Experimental Features”.]
You can now select “Figma” as a component in any card in blokdots, select one of the layers you exposed and define how it should respond.
When you run your project in blokdots, make sure the blokdots plugin in Figma is running as well. blokdots and Figma will connect automatically and you can now manipulate Figma layers right from your hardware prototype!
— Requirements
To use this plugin you need to …
• have the blokdots app installed and running –> download at blokdots.com
• have an Arduino microcontroller set up
• use the Figma Desktop version