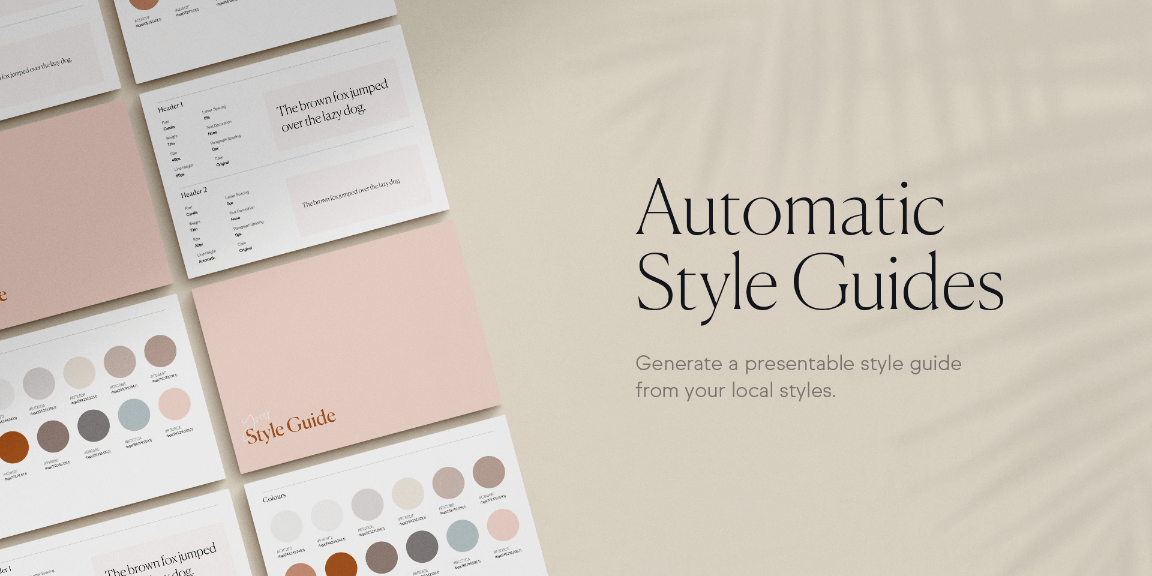
🔥 Style Guide Generator 🔥
Preparing formal style guide documentation from your local styles (and keeping it updated!) has always felt like double entry to me. But thanks to the Figma API you can now prepare a presentable style guide for clients & developers with a click of a button.
💪 How It Works 💪
Generate A Style Guide
1. Create some local text & color styles
2. Press Automatic Style Guides > Generate Style Guide
3. A new page called “Style Guide” has been added to your document
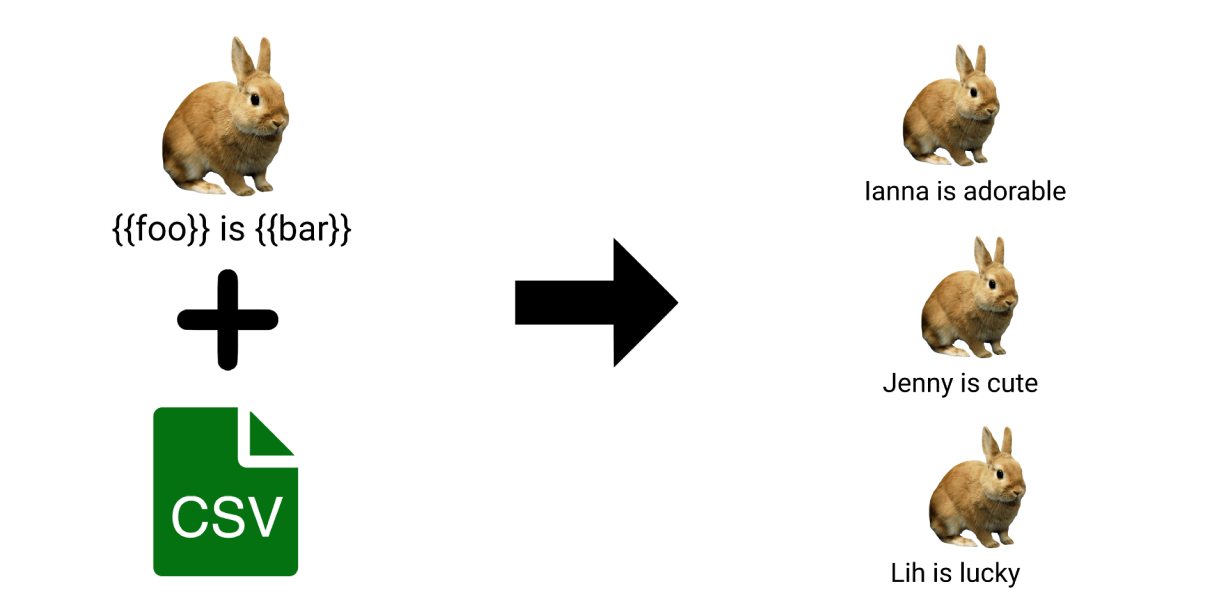
…or keep your own style guide updated with moustache tags!
1. Create some local text & color styles
2. Find the text layer you want updated with your local style property value
3. Rename that text layer something like {{myTextStyle.fontSize}}
4. Press Automatic Style Guides > Update Moustache Tags
5. The text layer named {{myTextStyle.fontSize}} will have its contents updated to myTextStyle’s font size (ie. 12px).
Available Merge Tags
Text Styles
{{myTextStyle.id}}
{{myTextStyle.type}}
{{myTextStyle.name}}
{{myTextStyle.fontFamily}}
{{myTextStyle.fontStyle}}
{{myTextStyle.fontSize}}
{{myTextStyle.letterSpacing}}
{{myTextStyle.lineHeight}}
{{myTextStyle.textCase}}
{{myTextStyle.textDecoration}}
{{myTextStyle.paragraphSpacing}}
Color Styles
{{myColorStyle.id}}
{{myColorStyle.type}}
{{myColorStyle.name}}
{{myColorStyle.key}}
{{myColorStyle.paints}}
{{myColorStyle.r}}
{{myColorStyle.g}}
{{myColorStyle.b}}
{{myColorStyle.a}}
{{myColorStyle.rgba}}
{{myColorStyle.remote}}
{{myColorStyle.description}}
🚨 Warnings 🚨
Styles that start with a space are not supported.
Ensure that all styles are uniquely named. If not, it will be skipped.
Only support for one colour in the colour style.
Everything is sensitive to case. If something isn’t working, double check your sentence case.