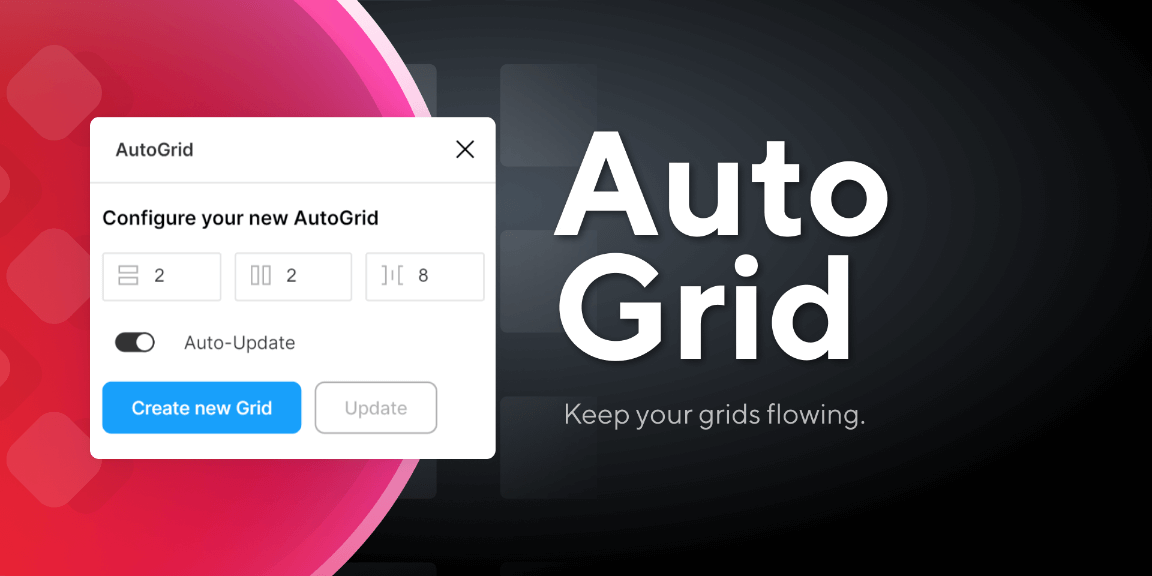
Grid support for Figma’s AutoLayout! Define rows, columns and padding and let AutoGrid do the rest.
Find yourself constantly creating multiple AutoLayout layers just to keep your 24 cards in a neat layout?
With AutoGrid keeping your grids in sync is a breeze:
1) Select a root item for your grid (e.g. one single card or a selection of multiple cards)
2) Define your grid structure: How many rows, columns and padding should the new grid have?
3) Press “Create new grid”.
-> AutoGrid will clone your root item (if you only selected one) or arrange your selection so it fills up the newly created grid (right now it won’t duplicate items if you selected more than one).
Auto-Update:
With Auto-Update you dont have to manually update your grid any time your structure changes (e.g. you delete an item, you move items around, etc.).
Whenever a row has more columns than you specified in your grid structure the plugin will automatically rearrange your grid.
Motivation for this plugin:
I constantly found myself creating rows of items to make up a grid, and whenever I moved an item around I had to restructure it all, resulting in a lot of wasted time. Also I couldnt use Figma’s Tidy Up feature as it doesnt allow me to specify columns or rows – plus when you delete or move an item the flow is broken.