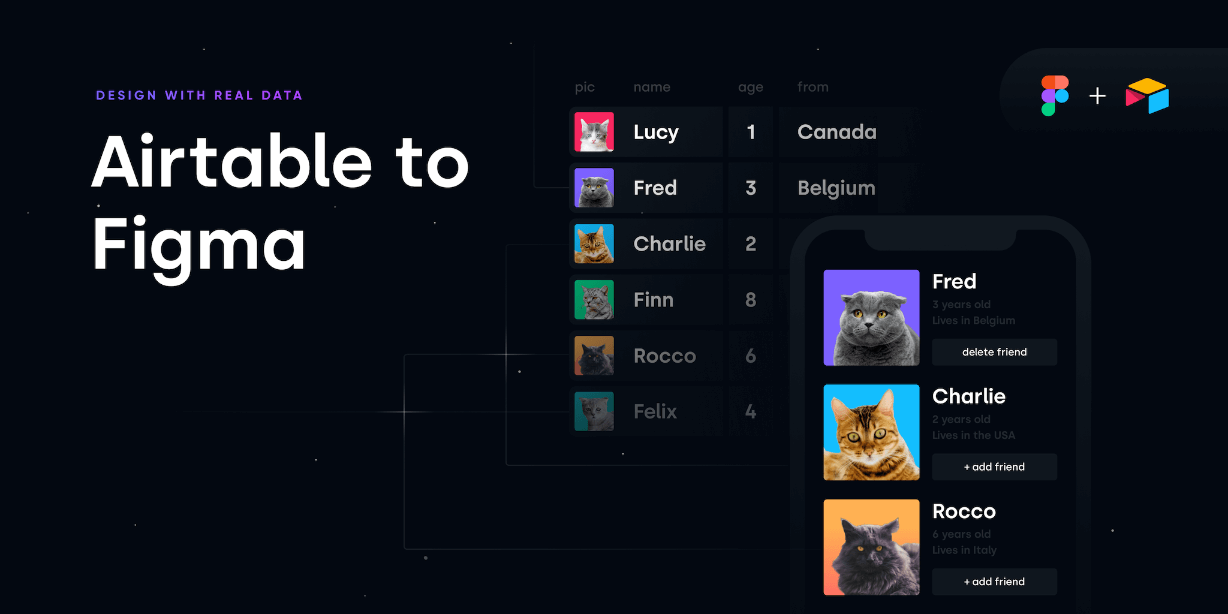
Airtable & Figma, kinda sounds like an unusual marriage, right? Sure, until you need to design an entire data table, or a dozen different cards of the same variety, at which point you’ll be wishing for an easier way to go about it. Luckily, now there is! This plugin allows you to effortlessly pull text and images from an Airtable database and inject them straight into your Figma components. Using the plugin is child’s play. First, you build your component in Figma, business as usual. Then, you load up the Airtable 2 Figma plugin, and map the Airtable data fields to the right layers in Figma. Finally, choose the layout you want your component to be laid out as and voilà, you just saved yourself a couple hundred clicks! You now have a nice set of data directly inserted into your designs.