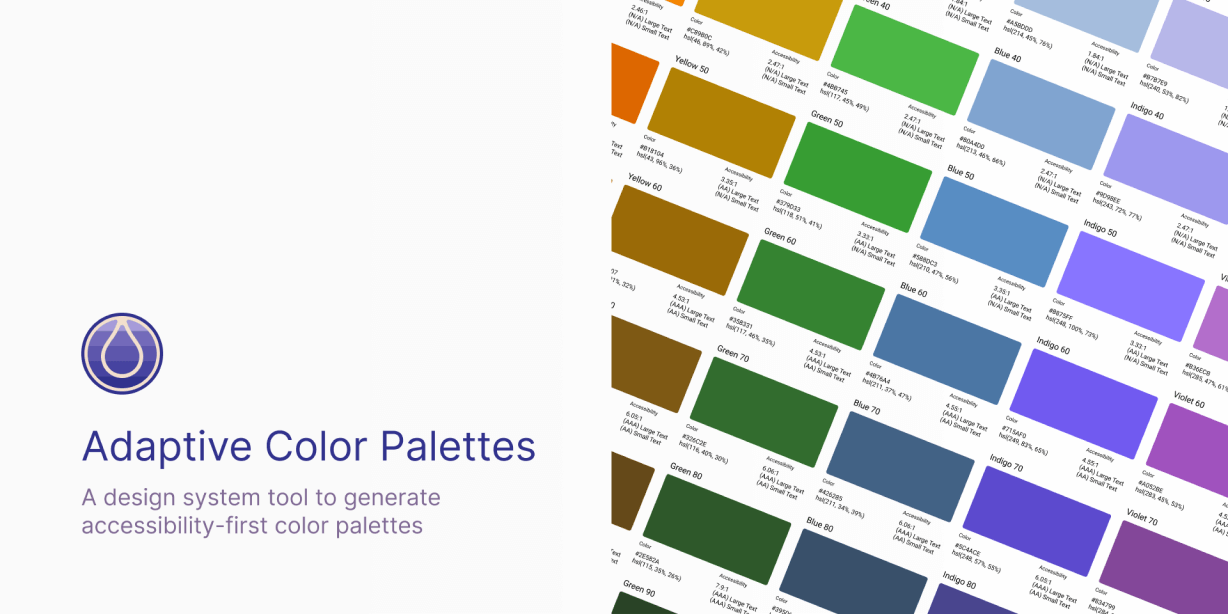
This is a tool to generate a dynamic, accessibility-first color palette for your design systems within Figma.
Using key colors, you can target specific contrast ratios against a chosen background color and color space. These constraints will generate a color palette based on that key color. You can choose to test and find out more information, or set the color styles for your file based on these results.
If you’d like a video walkthrough on how I use this tool, you can see that here on my Youtube Channel.
This tool leverages the work done by Nate Baldwin on LeonardoColor.io, an open source color tool, to bring similar functionality into generating test palettes, and updating styles in your system. Thus allowing you to check your work with more data from their tool.
If you have any questions, you can reach out to me on Twitter at @darianrosebrook