Free Figma Resources, Tools and Templates
Discover the best free UI Kits, Icons, Templates, Mockups, Style Guides, Illustrations and more resources for Figma.
Latest Figma Resources

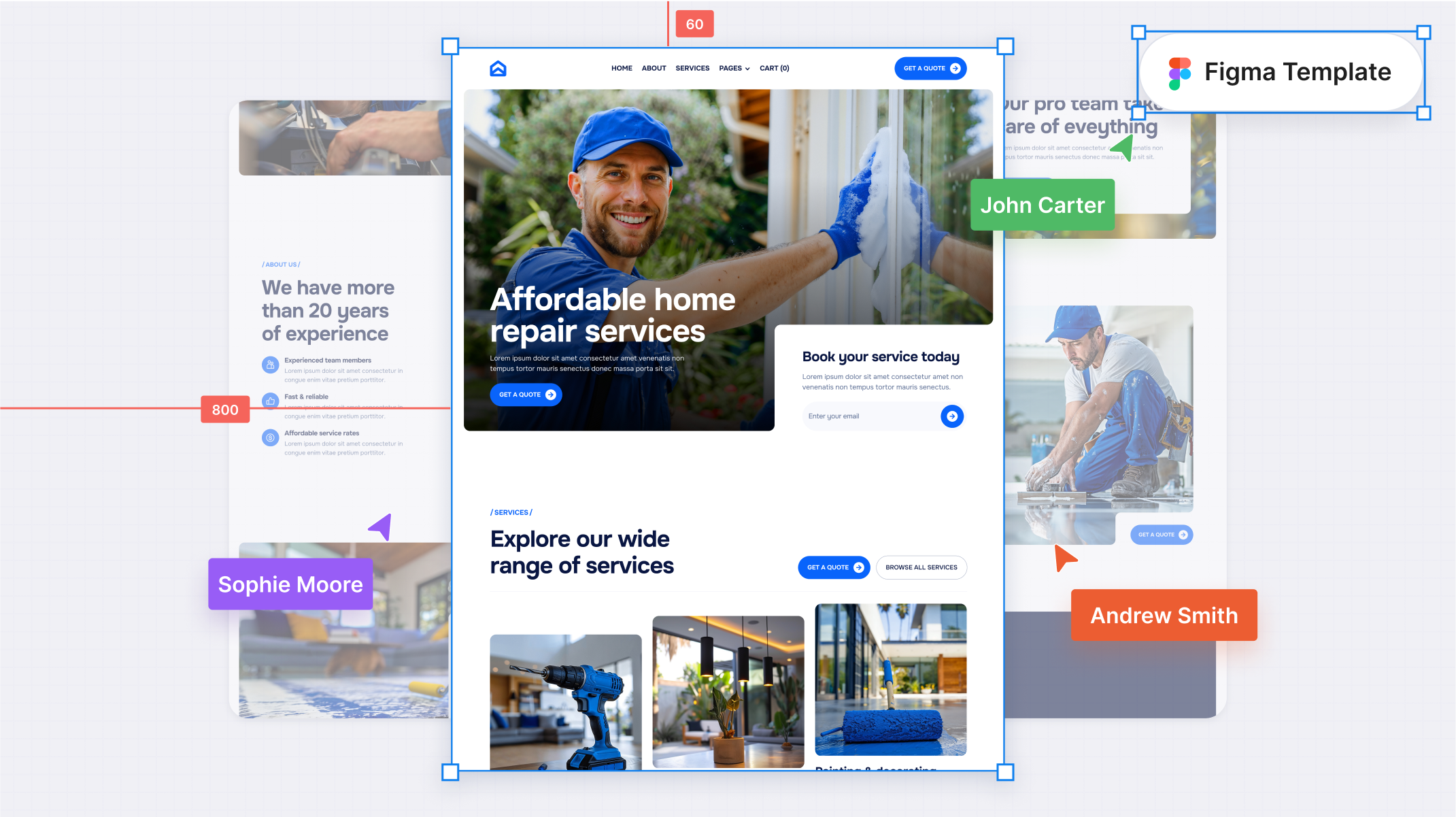
Handyflow – Handyman Services Figma Template
January 14, 2025

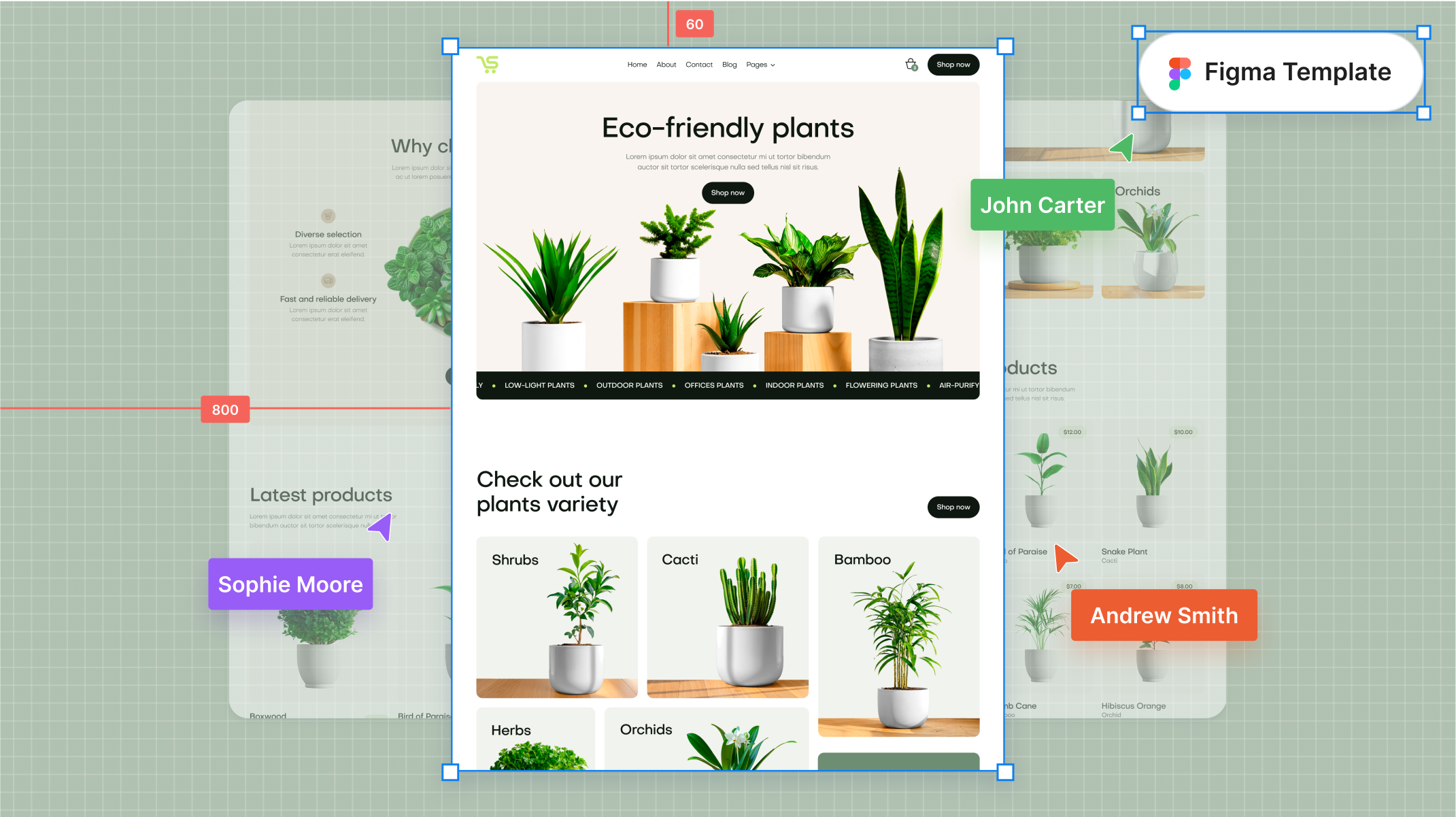
Cartflow – Ecommerce Store Figma Template
January 13, 2025

Zen – Spa & Massage Figma Template
January 12, 2025

Eduhub – College Figma Template
January 11, 2025

Fresh – Cleaning Figma Template
January 10, 2025

Saasfy X – Tech SaaS Figma Template
January 9, 2025

Dashbrd X – Dashboard Dark Mode Figma Template
January 8, 2025

TechNoni X – Tech Figma Template
January 8, 2025
Curated Figma Resources
Browse our collections of curated design resources for Figma.
Figma Mockups

iPhone 12

iPhone 11

iPhone X, XS & XR

MacBook

iPad Pro

Apple Watch

Galaxy S10 & S20
Google Pixel
Figma Design Systems

iOS UI Kits

Android UI Kits

macOS UI Kits

tvOS UI Kits
Figma UI Kits

Social Media

Fintech

Shopping

Productivity
Figma Components

Gradients

Buttons

Shadows

Charts
Figma Utilities

Fonts
Icons

Wireframes

Illustrations