Windows are one of the most basic components you need when building desktop application UIs. No wonder an operating system is named like that 🙂
Use this document as a starting point for all your macOS Big Sur designs. Some features:
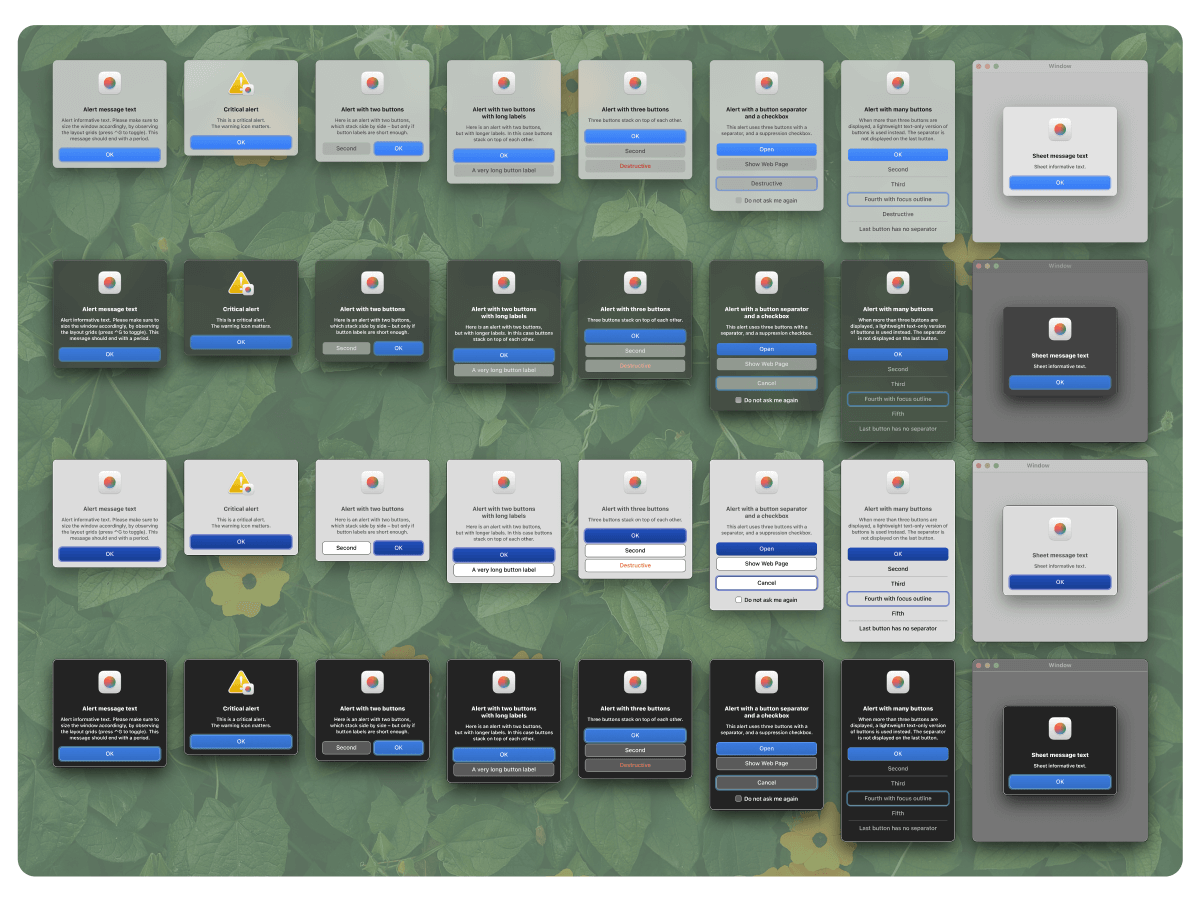
- Windows, panels, alerts, and sheets included – with all major features you might require (various title bar shadows, traffic lights to disable).
- Pixel-perfect, including all the visual issues of current macOS Big Sur (I’ll fix them when Apple corrects these bugs in upcoming beta seeds).
- Light and dark theme, including high contrast themes – as the accessibility is what you should care about!
- The vibrancy/transparency tries to be as realistic as possible. macOS Window Server uses GPU shaders to render transparency effects, which means it’s currently impossible to fully replicate these treatments in Figma.
- Components and styles everywhere.
- Auto Layout when possible or needed (it’s currently impossible to use Auto Layout on window backgrounds due to complex multi-layer composition).
- All windows use pixel-perfect 9-slice shadows – screenshotted directly from living Big Sur, hence including all the blue noise goodness you get there. This remarkably helps to achieve great performance when resizing windows, the rendering is much faster than if dynamic shadow effects were used.