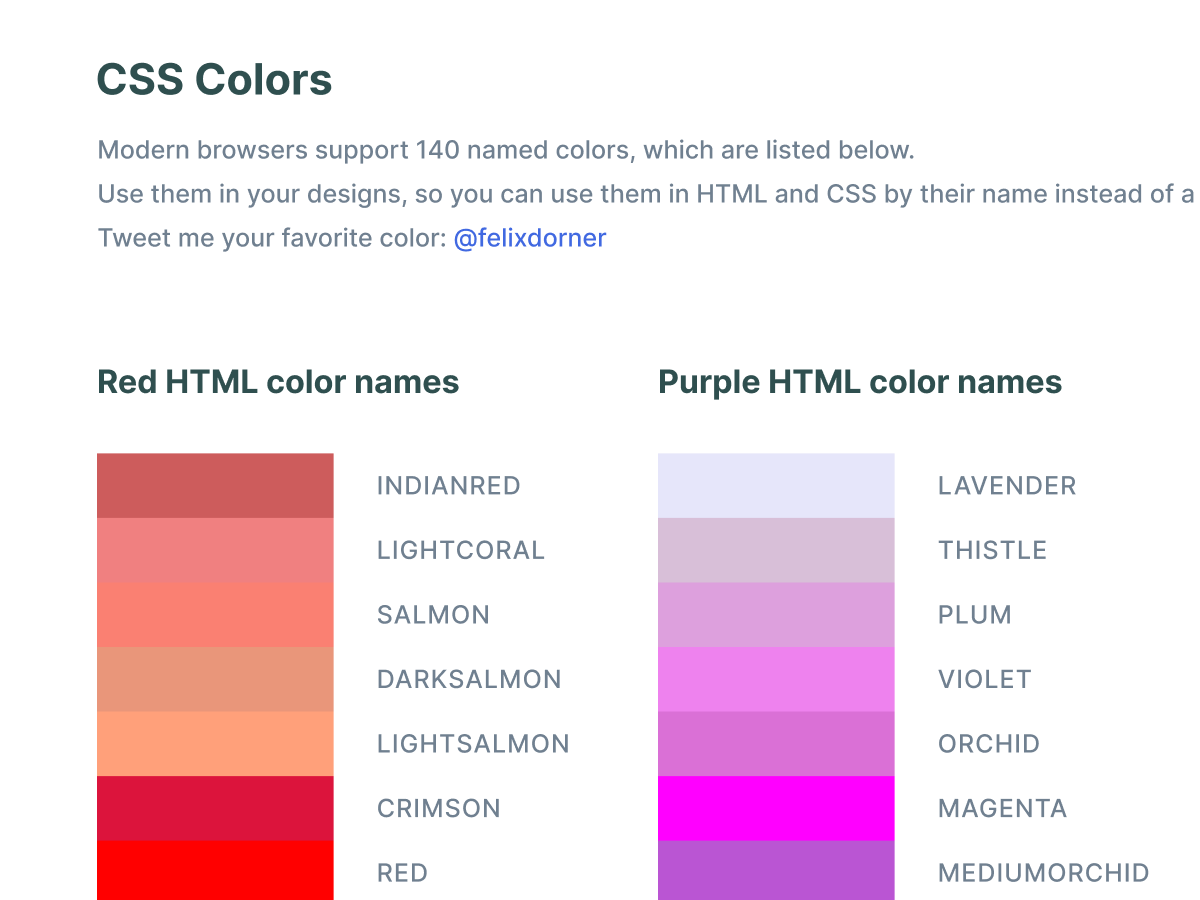
Modern browsers support 140 named colors. I collected all of them in this file and set them as re-usable styles. Use them in your designs, so you can use them in HTML and CSS by their name instead of a hex code.


Home / Components / CSS Colors
Modern browsers support 140 named colors. I collected all of them in this file and set them as re-usable styles. Use them in your designs, so you can use them in HTML and CSS by their name instead of a hex code.




Figma Elements © 2025 | Sitemap | Made with ❤️ in NE
FigmaElements is NOT officially associated with Figma, Inc. We are a non-official community looking to share valuable resources to all Figma designers worldwide.