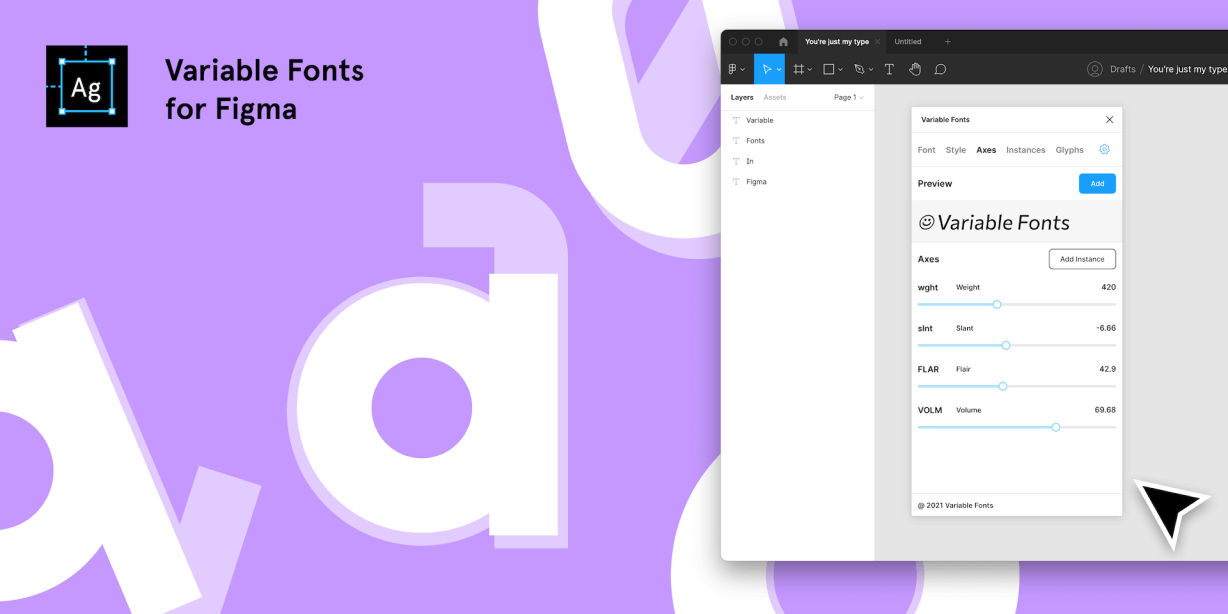
Variable fonts, now in Figma!
A plugin to provide basic variable fonts support through samsa.js.
This plugin enables you to:
- Render variable fonts as graphics on the Figma canvas
- Preview, create, and edit/update these graphics
- Choose from all the axes in a variable font
- Choose from all the variable fonts available from Google Fonts
Usage
You should see the Variable Fonts palette appear, similar to the screenshot above.
- Pick one of the dozens of variable fonts available from Google Fonts.
- In the Preview section, enter some custom text.
- Set the color and axes values you want.
- Then click the Add button at the top of the Preview section.
This will add a Vector graphic object to your Figma canvas.
That result is a normal Figma Vector object that you can do all the normal things you can typically do with such
objects.
It is NOT a Text object!
Do you have a bug, feature request, or improvement? Submit a PR or file an issue here: https://github.com/Tgemayel/variable-fonts-figma/issues