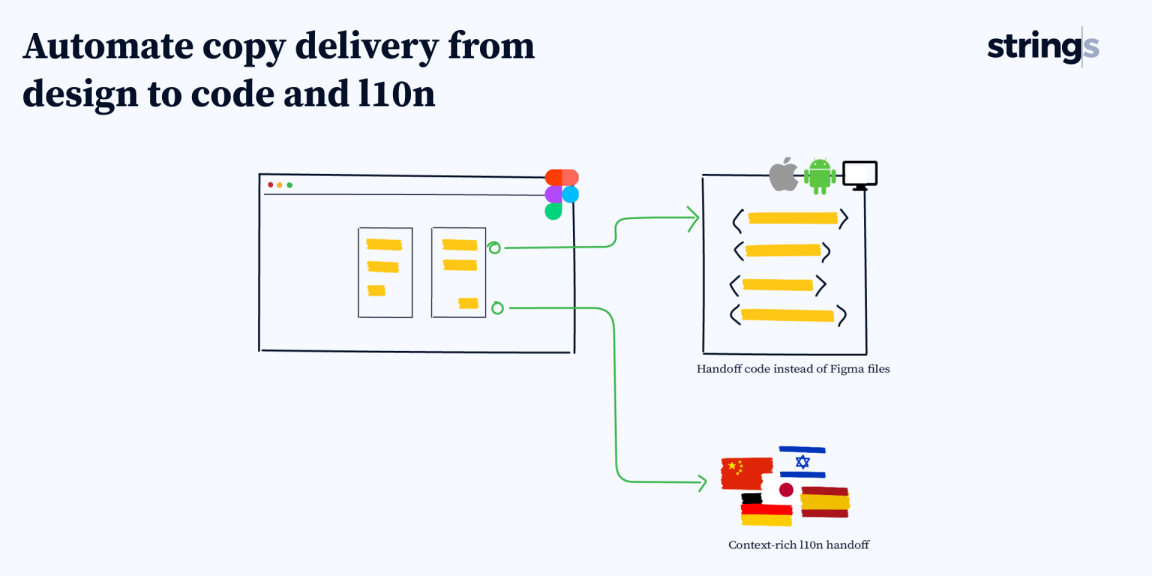
Smooth handover of copy to developers and localizers. With our plugin and app you can export copy directly from Figma to code. Your developers can start coding instead of clicking through Figma layers. Use the app to add notes for linguists and developers for a smooth implementation.
Benefits for writers:
- Safe copy handoff from Figma to developers and translators
- Avoid errors from copy/pasting or outdated documents
- Add context for development: add notes to clarify content designs
- Add context for translation: improve localization by adding notes for linguists
Benefits for developers:
- No more clicking through Figma layers and copying/pasting individual strings
- Get localization-ready code for iOS (.strings), Android (.xml) and Web (nested JSON)
- Standard key-naming conventions based on Figma element names (you can edit to match your code style)
Benefits for translators:
- See source strings in context of the latest designs
- See localization-specific notes from content design teams
How it works:
- Open the Strings plugin in Figma
- Connect the Strings app to Figma
- Select frames in Figma and use the plugin to upload them to the Strings app
- In the Strings interface, you can add notes for developers and linguists next to images of the screens that contain the strings
- Deliver string resource files to you developers to start coding
NOTE: This feature is currently in beta. We’re eager to hear your ideas, answer questions, or help troubleshoot any issues at: contact@strings.design.
More about Strings:
We are building an end-to-end content design platform that manages the full life cycle of product content from design to shipping product.
In addition to our Figma plugin, Strings lets writers edit in-app copy while saving developers’ time. Learn more at www.strings.design.
We always love to hear your ideas and feedback on how to improve the product: contact@strings.design