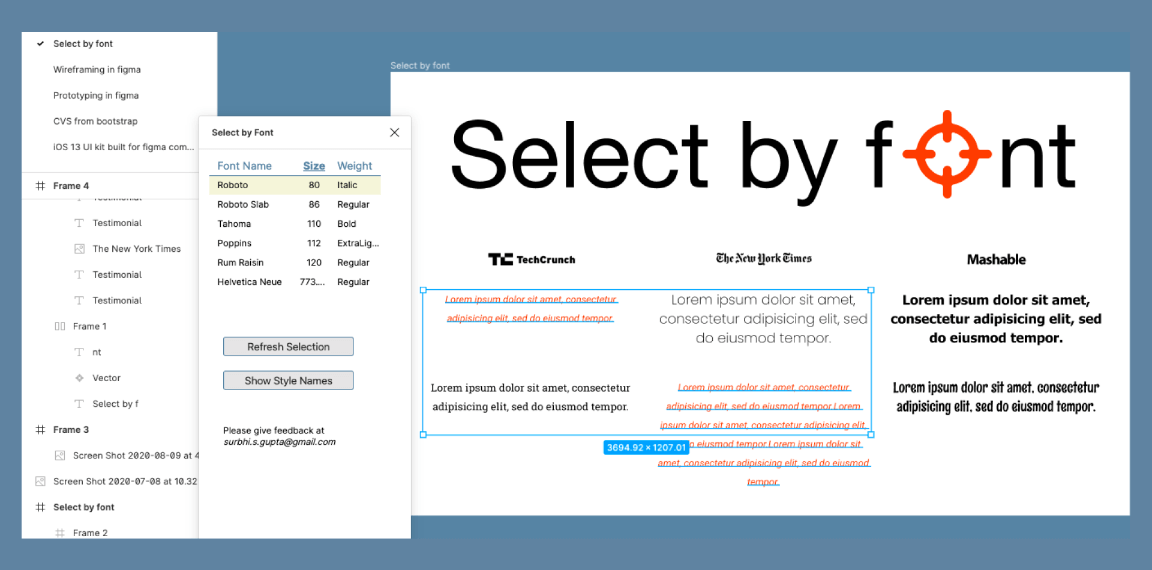
Figma’s Selection Color tool but for Fonts and Styles.
Easily view all the distinct fonts used in the current selection. Then, select all text nodes of a similar font.
WHY THIS PLUGIN WILL CHANGE YOUR WORKFLOW
This plugin removes the pain of finding and selecting text nodes.
Designers relate a text node with its purpose – heading, caption, label, warning etc. A well crafted design system has font style names that match the purpose of the style. Thus, font types and style names are the best way to get to a text node. This plugin makes that possible.
In our beta testing, designers who use this plugin use it so often and after a while can’t imagine their workflow without it. The plugin is designed to be a narrow and vertical dialog so that it can be kept open while you are working on your designs.
HOW TO USE THE PLUGIN
STEP 1
Select a frame or a group of frames
STEP 2
Run the plugin to see the distinct list of fonts used in the selection
STEP 3
Click on the Font or Style Name to select ALL the text nodes that match that style.
STEP 4
If you make any changes to font or style, then refresh to update the font list.
COMING SOON
Cycle through text node selection
Auto refresh font list after changes are made
Spell check on text nodes