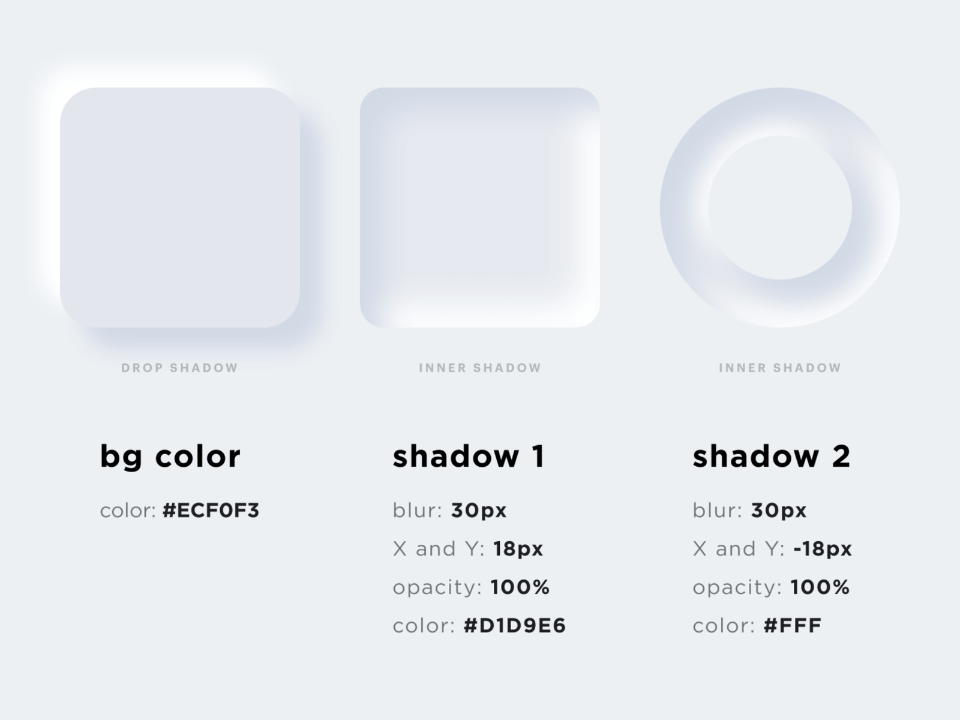
Many of you asked me how did I create the neumorphic/skeuomorphic style…


Home / Components / Neumorphic Light Elements
Many of you asked me how did I create the neumorphic/skeuomorphic style…




Figma Elements © 2025 | Sitemap | Made with ❤️ in NE
FigmaElements is NOT officially associated with Figma, Inc. We are a non-official community looking to share valuable resources to all Figma designers worldwide.