The Purpose
I think we all know that sometimes designers making different spacings between the elements. In some cases, we have 15px spacing, and in another place, 14px. It’s hard always to update all these spacings manually.
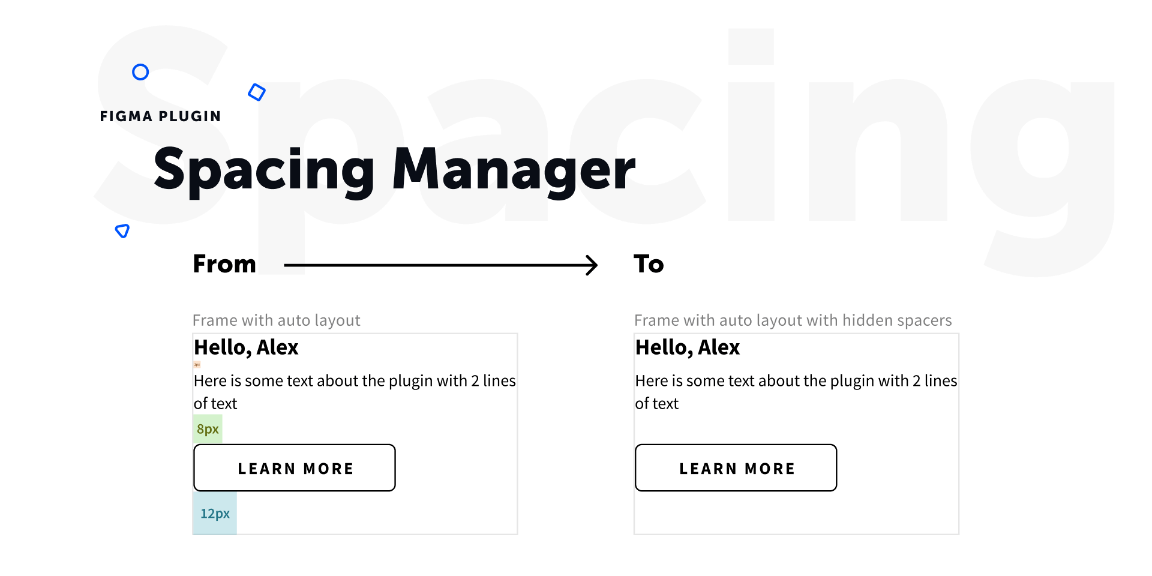
With the help of auto layout, we can resolve this problem. Just turn on the auto layout feature with zero spacing between the elements and use “spacers” between.
There are different ways, but I prefer to use the 8-Point Grid System. You can use premade “spacers” from the public library (https://www.figma.com/c/file/809152234949654615/Spacings) and place them between the elements. In that case, you will make sure that the spacings between the components are consistent.
How it works
Add the library https://www.figma.com/c/file/809152234949654615/Spacings or have own symbols that have “$spacing” word in the name;
Use them when needed
If you want to hide them, select a parent frame and run the plugin. It will look for all spacers that were used on the frame and will set zero opacity
If you want to show spacers back, just rerun the plugin. If the first spacer on the row will have zero opacity, it will set 100% for all spacers found on the selected frame.