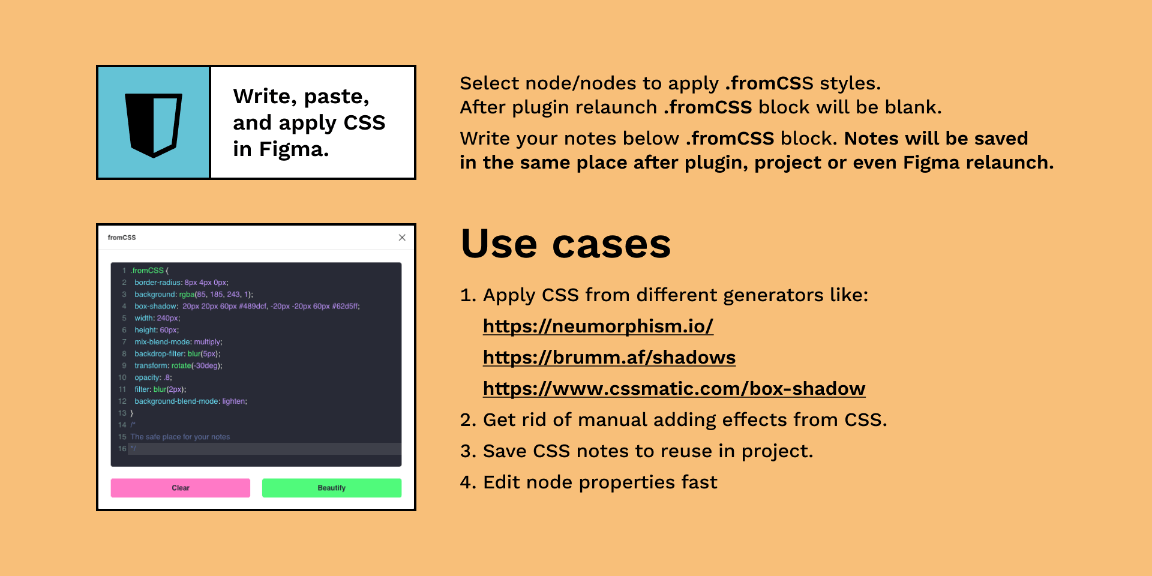
Write, paste, and apply CSS.
Select node/nodes to apply .fromCSS styles. After plugin relaunch .fromCSS block will be blank.
Write your notes below .fromCSS block. Notes will be saved in the same place after plugin, project or even Figma relaunch.
–
Use cases
1. Apply CSS from different generators like:
https://neumorphism.io/
https://brumm.af/shadows
https://www.cssmatic.com/box-shadow
2. Get rid of manual adding effects from CSS.
3. Save CSS notes to reuse in the project.
4. Edit node properties fast