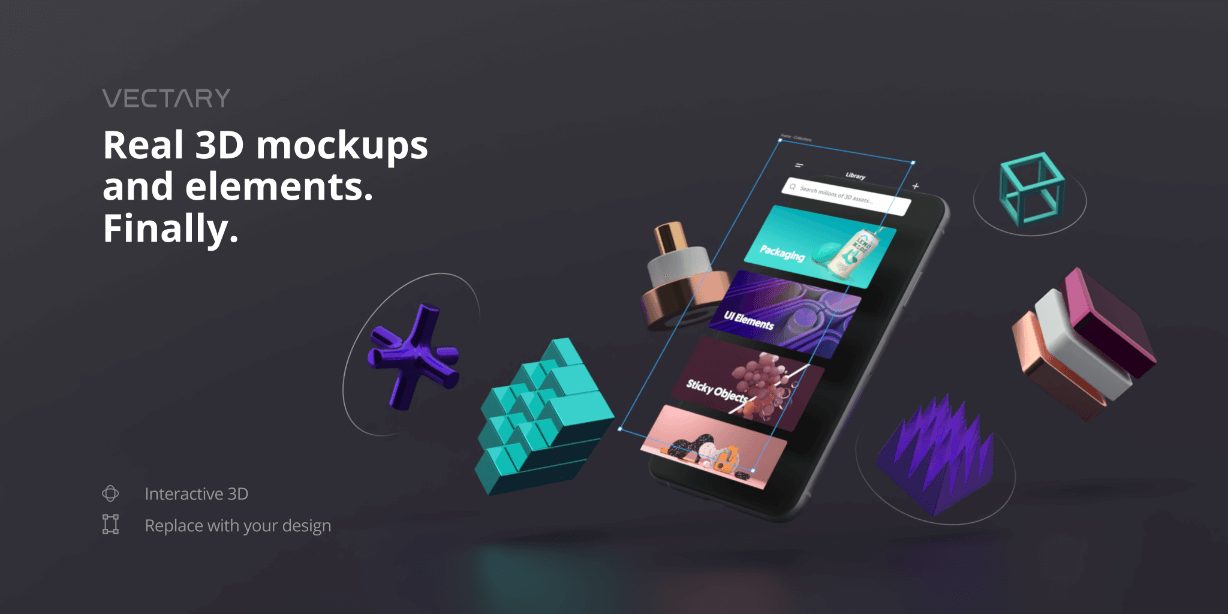
Vectary 3D plugin for Figma is here to add the missing third dimension to your 2D designs. Place your Figma design into a predefined 3D mockup, or load a custom 3D element to enhance your design. Set your desired perspective and place them into the scene with one click.
How to place your Figma design into mockups:
1. Open Vectary 3D plugin in Figma.
2. Choose a 3D mockup or element.
3. Select your desired Figma frame.
4. Click the “Use selected frame” button to replace the existing content with your design – it could be a screen of a mobile device, depending on the mockup you selected.
5. Customize the mockup perspective: using left click, drag to rotate the mockup or scroll to zoom in.
6. Click on “Save view as image” to add a render with a transparent background to your project.